UI UX Designer merupakan seorang profesional yang dapat membantu menciptakan produk dengan pengalaman pengguna yang lebih baik dengan mengidentifikasi peluang baru. Mereka akan bertanggung jawab untuk memahami apa yang diinginkan para penggunanya dengan menggunakan strategi branding. Jika dapat memanfaatkan strategi branding dengan baik, maka akan membantu para UI UX Designer untuk menjangkau lebih banyak pelanggan secara efektif.
Table of Contents
ToggleJobdesk Seorang UI UX Designer
Tugas dan kewajiban seorang UI/UX designer adalah merancang, mengembangkan, mendesain, dan memastikan kegunaan serta fungsionalitas produk perangkat lunak. Seorang UI/UX designer selalu aktif dan terlibat dalam proses penciptaan produk digital dan selalu mencari peluang untuk membuat produk digital mudah digunakan oleh pengguna. Berikut adalah peran dan tanggung jawab utama UI/UX designer :
1. Menarget Riset Pengguna
Pengguna target merupakan seorang yang akan menggunakan perangkat lunak Anda. Menargetkan kebutuhan, tujuan, dan masalah pengguna target adalah hal yang penting untuk memastikan produk digital yang berguna. Oleh karena itu bisnis seringkali membantu desainer UI/UX dalam memberikan riset pelanggan dan data lainnya, tetapi desainer juga harus melakukan riset sendiri, dengan menggunakan berbagai jenis tes kegunaan untuk memahami perilaku dan tujuan pengguna.
Sebagai contoh, pada riset individu dapat disimpulkan bahwa pengguna aplikasi streaming video lebih memilih mencari karakter dibandingkan judul video. Oleh karena itu, menambahkan fitur yang dapat menampilkan gambar karakter saat pengguna mengetik di bilah pencarian dapat meningkatkan keterlibatan pengguna.
2. Pengembangan Persona Pengguna
Persona pengguna merupakan sebuah deskripsi berbasis penelitian yang membahas mengenai pengguna ideal suatu produk perangkat lunak. Deskripsi ini berisikan informasi yang berguna untuk desain produk, termasuk data demografi, tujuan, motivasi, kebutuhan, nilai, dan pengalaman dalam menggunakan produk serupa.
Tujuan diciptakannya persona pengguna adalah untuk memahami siapa pengguna yang dituju, apa yang mereka harapkan dari produk, faktor apa yang mendorong perilaku mereka, dan alasan mereka dalam membuat keputusan pembelian. Seorang UI/UX menggunakan metode berikut dalam membuat persona pengguna :
- Survei online
- Melakukan wawancara langsung dengan pengguna/pelanggan
- Analisis riset pelanggan yang diberikan oleh klien
3. Penciptaan Arsitektur Informasi untuk Produk

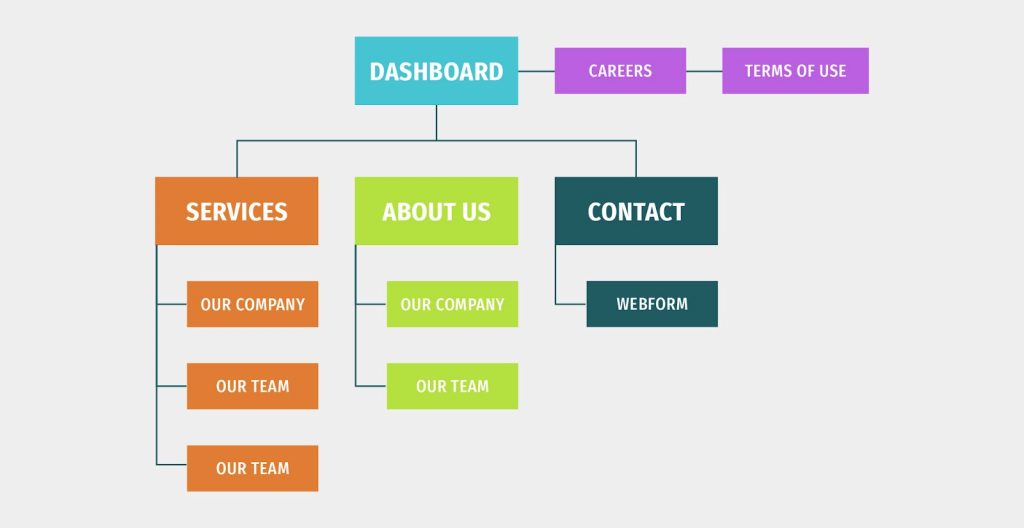
Arsitektur informasi merujuk pada tata letak konten dalam produk digital yang diatur dengan tujuan untuk memandu pengguna dalam mencapai tujuan mereka. Untuk mengatur konten dalam produk digital yang akan datang, pemahaman yang kuat terhadap pengalaman, kebutuhan, dan harapan pengguna merupakan hal yang wajib dimiliki bagi setiap desainer UI/UX harus. Dengan adanya pemahaman tersebut dapat memandu UI/UX dalam pemilihan dan penyusunan konten yang tepat. Sebagai contoh, di dalam struktur situs web sederhana perusahaan B2B berikut, bagian yang paling krusial adalah menjelaskan layanan dan keahlian kepada pelanggan potensial.
4. Wireframing

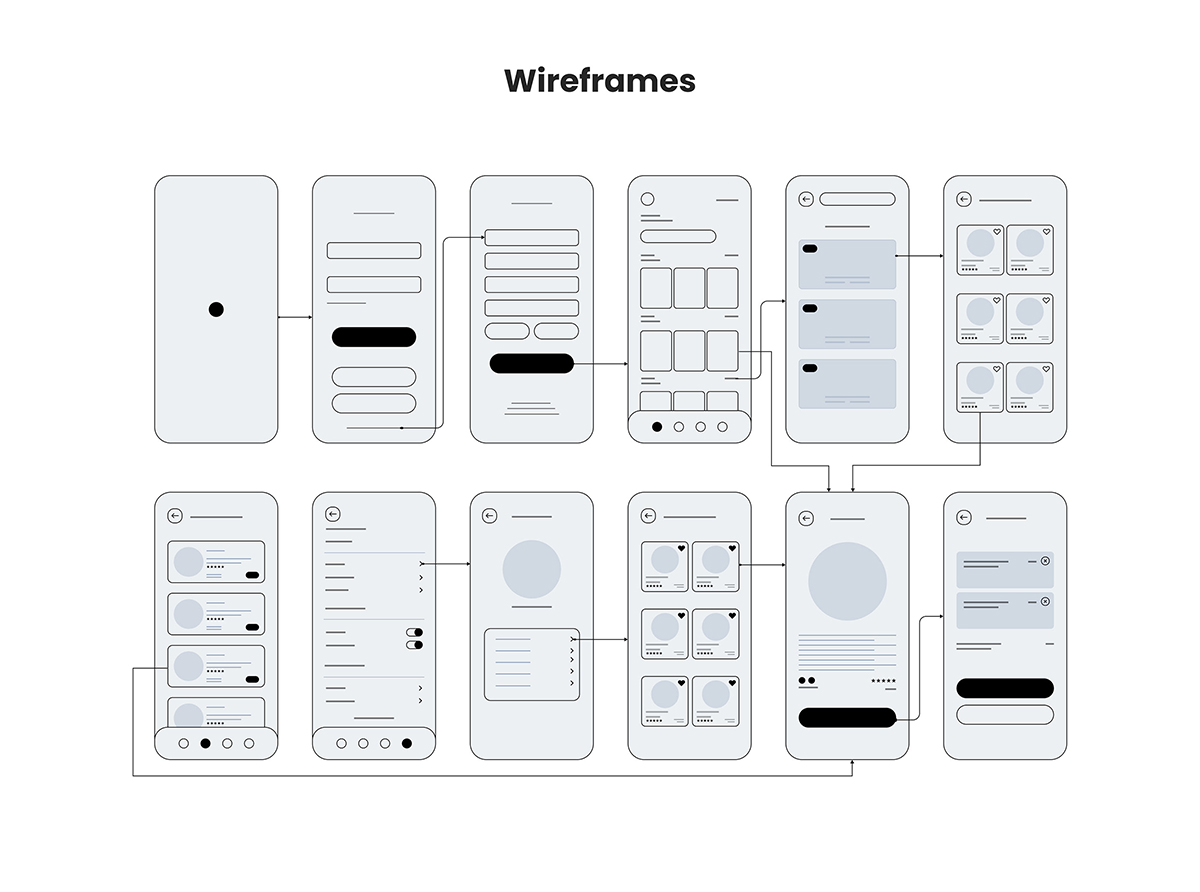
Wireframing merupakan proses dalam desain UI/UX yang melibatkan pembuatan kerangka atau sketsa dasar dari antarmuka pengguna suatu produk digital tanpa memperhatikan detail estetika atau tampilan visual. Tujuan utama dari wireframing adalah untuk menggambarkan tata letak, struktur, dan hierarki elemen – elemen penting dalam desain seperti tombol, teks, gambar, dan bagian-bagian utama lainnya.
5. Pembuatan Prototipe

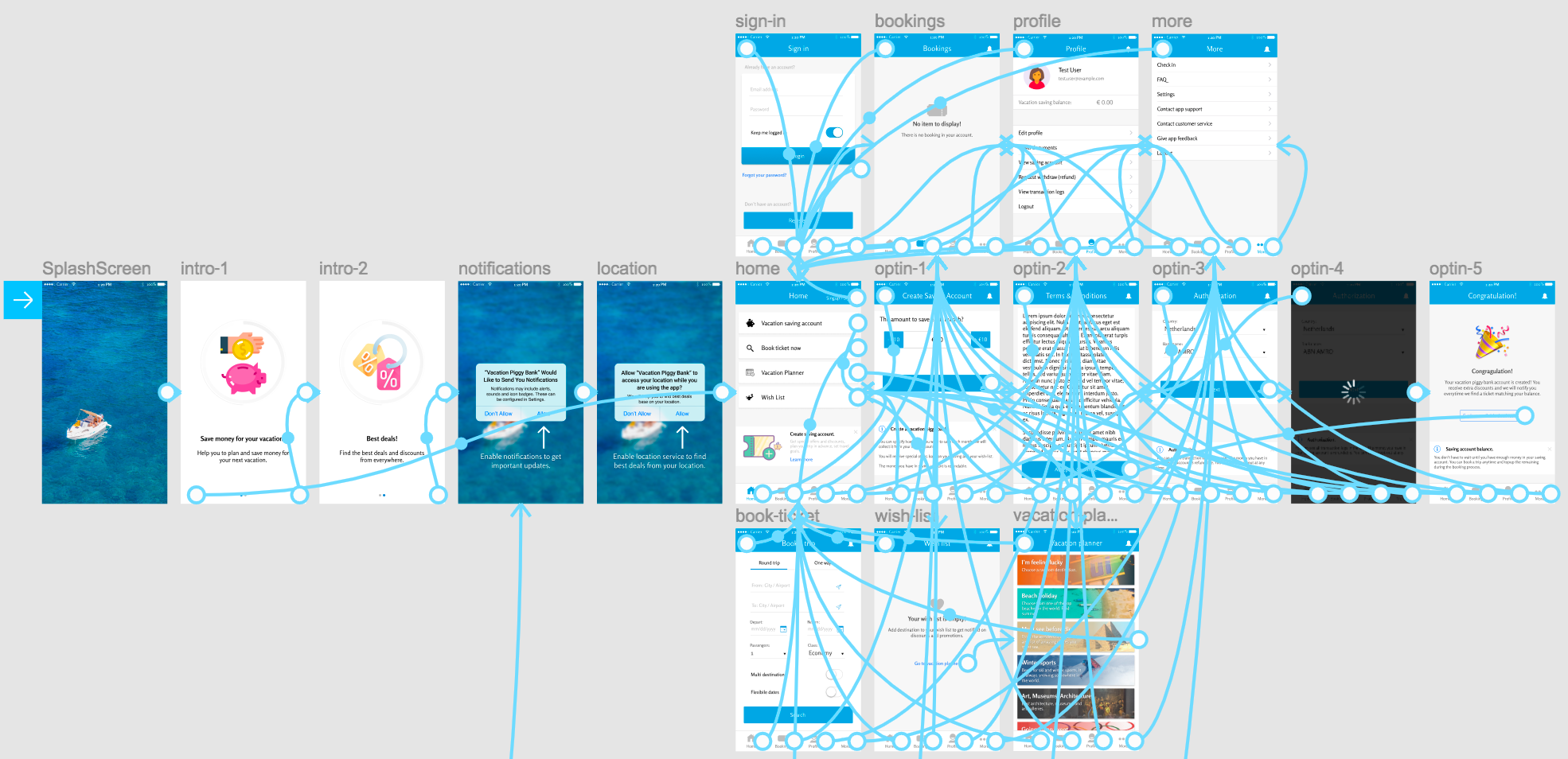
Prototipe merupakan versi pertama dari desain yang digunakan untuk memperoleh ide serta umpan balik perbaikan produk. Berbeda dengan wireframing yang hanya menggambarkan sketsa atau struktur desain, prototipe ini menggambarkan simulasi desain produk akhir yang mengandung elemen dan konten yang aktual. Mereka akan bertanggung jawab dalam membuat, memperbaiki, dan menggunakan prototipe untuk menghasilkan desain akhir produk digital. Meskipun prototipe ini mirip dengan produk akhir, namun prototipe tidak melibatkan pengkodean.
6. Pengujian Produk
Setelah website atau aplikasi selesai secara keseluruhan, maka mereka akan melakukan pengujian produk. Pengecekan ini biasanya dilakukan oleh seluruh tim untuk mencari tahu apakah masih terdapat bug atau tidak, hal tersebut dapat menjadi masukan untuk tim pengembangan, sehingga jika terjadi bug pada produk tersebut, mereka dapat segera melakukan perbaikan dan pengecekan kembali.
7. Pengembangan Style Guides
Pengembangan style guides (panduang gaya) merupakan pembuatan panduan yang berisi aturan desain yang konsisten untuk interface pengguna dan pengalaman pengguna dalam produk digital. Hal ini mencangkup elemen – elemen seperti warna, tipografi, ikon, tata letak, dan prinsip desain lainnya.
Contoh SOP Untuk UI UX Designer
Tujuan: Untuk memastikan proses desain UI/UX berjalan dengan konsisten dan menghasilkan produk yang memenuhi standar kualitas yang ditetapkan.
A. Persiapan Desain
- Pengumpulan Data Awal
- Mengidentifikasi tujuan desain: Apakah untuk aplikasi mobile, web, atau platform lainnya.
- Mengumpulkan data demografi target pengguna.
- Mengumpulkan spesifikasi teknis dari tim pengembang.
- Pengaturan Lingkungan Kerja
- Menyiapkan software desain yang diperlukan (misal: Figma, Adobe XD, Sketch).
- Menyiapkan template desain yang sesuai dengan standar perusahaan.
B. Proses Desain
- Wireframing
- Membuat layout dasar dari halaman atau tampilan aplikasi.
- Menentukan elemen-elemen dasar yang harus ada dalam tampilan tersebut.
- Prototyping
- Mengembangkan prototipe yang dapat di-klik dari wireframe.
- Mengujinya secara internal untuk memastikan alur pengguna sesuai.
- Desain Visual
- Menentukan palet warna, tipografi, dan elemen desain lainnya.
- Menerapkan palet dan tipografi tersebut ke dalam prototipe.
- Iterasi
- Melakukan review desain dengan stakeholder.
- Mengumpulkan feedback dan melakukan penyesuaian desain sesuai feedback.
C. Pengujian Desain
- Pengujian Usability
- Menyiapkan skenario pengujian.
- Merekrut peserta uji yang sesuai dengan target pengguna.
- Melakukan sesi pengujian dan merekam hasilnya.
- Analisis Hasil Pengujian
- Mengidentifikasi masalah usability atau kekurangan desain lainnya dari hasil pengujian.
- Membuat rekomendasi untuk perbaikan.
D. Kolaborasi dengan Tim Pengembang
- Penyerahan Desain
- Menggunakan alat seperti Zeplin atau Figma untuk memberikan spesifikasi desain kepada tim pengembang.
- Memastikan semua aset desain (misal: gambar, ikon) diserahkan dengan format yang benar.
- Review Implementasi
- Mengunjungi lingkungan pengembangan untuk memastikan desain diimplementasikan dengan benar.
- Memberikan feedback kepada tim pengembang jika ada perbedaan antara desain dan implementasi.
E. Dokumentasi dan Penyimpanan
- Dokumentasi
- Menyimpan versi final dari desain dalam format yang sesuai.
- Membuat catatan tentang keputusan desain, feedback yang diterima, dan perubahan yang dilakukan.
- Backup dan Penyimpanan
- Membackup desain ke solusi penyimpanan awan atau server internal.
- Memastikan semua versi desain tersimpan dengan baik untuk referensi di masa depan.
Ini adalah contoh dasar SOP untuk UI/UX Designer. SOP dapat disesuaikan lebih lanjut berdasarkan kebutuhan dan praktik terbaik perusahaan Anda.
Kompetensi dan Keterampilan yang Dibutuhkan Oleh UI UX Designer
Agar dapat menjadi seorang UI/UX designer yang sukses, dibutuhkan berbagai kompetensi dan keahlian. Berikut merupakan kompetensi dan keterampilan yang dibutuhkan oleh seorang UI/UX
1. Kreativitas dan Inovasi
Kreativitas dan inovasi merupakan kompetensi yang perlu dimiliki oleh para UI/UX designer. Kemampuan untuk berpikir kreatif memungkinkan seorang UI/UX untuk menghasilkan ide – ide desain yang dapat membuat pengalaman pengguna menjadi lebih menarik dan efektif.
Sementara itu, inovasi memungkinkan seorang UI/UX menciptakan solusi desain yang baru dan berbeda untuk menyelesaikan masalah pengguna dengan menggunakan cara yang lebih efektif. Dengan adanya kombinasi kreativitas dan inovasi, mereka dapat menghasilkan desain yang dapat memenuhi kebutuhan pengguna dengan cara yang lebih baik.
2. Pemahaman Teknologi
Memiliki pemahaman teknologi seperti memahami perkembangan web dan aplikasi merupakan salah satu pemahaman dari UI UX designer yang wajib dimiliki, karena memungkinkan seorang UI/UX untuk berkomunikasi dengan lebih efektif dalam kolaborasi dengan tim pengembang. Dengan memahami prinsip-prinsip dasar pengembangan web dan aplikasi, UI/UX designer dapat berkomunikasi dengan pemahaman yang sama dengan tim pengembang, mengidentifikasi batasan dan peluang teknis, serta merancang solusi desain yang sesuai dengan lingkungan teknologi yang ada.
3. Keterampilan Komunikasi
Keterampilan berkomunikasi, baik secara verbal maupun tulisan, serta kemampuan presentasi, merupakan aspek penting dalam peran seorang UI/UX designer. Kemampuan berkomunikasi dengan jelas dan efektif membantu UI/UX designer berinteraksi dengan anggota tim pengembang, manajemen produk, dan pihak-pihak terkait lainnya.
Selain itu, kemampuan presentasi juga memungkinkan seorang UI/UX untuk mengkomunikasikan konsep desain dengan jelas kepada tim internal atau klien. Dengan keterampilan komunikasi yang kuat, seorang UI/UX designer dapat memastikan pemahaman yang konsisten dan efektif.
4. Keterampilan Perangkat Lunak dan Alat Desain
Pemahaman mengenai seperti Adobe XD, Sketch, Figma, atau perangkat lunak desain yang lainnya memungkinkan seorang UI/UX menghasilkan prototipe dan desain dengan presisi dan efisiensi yang tinggi. Selain itu, pemahaman dasar mengenai HTML, CSS, dan JavaScript akan membantu seorang UI/UX dalam berkomunikasi lebih baik dengan tim pengambang, memungkinkan kolaborasi yang lebih baik dalam mengimplementasikan desain dengan baik.
5. Pemahaman Bisnis
Dengan mengetahui pemahaman yang mendalam mengenai tujuan bisnis, model bisnis, dan target pasar produk atau aplikasi, seorang UI/UX designer dapat merancang pengalaman pengguna yang tidak hanya memenuhi kebutuhan pengguna tetapi juga mendukung pencapaian tujuan bisnis.
Seperti itulah Contoh SOP dan Jobdesk seorang UI UX, anda bisa menerapkan & memodifikasi sesuai perusahaan anda. Jika anda ingin membaca contoh SOP & Jobdesk pekerjaaan lainnya, klik link dibawah ini :