Pemilik situs website perlu melakukan pengecekan kecepatan loading website miliknya melalui google pagespeed insight, untuk mengetahui apakah situsnya memiliki kecepatan loading yang cepat, atau bahkan memiliki kecepatan loading yang lambat. Dengan mengetahui tingkat kecepatan loading website, Anda dapat segera melakukan tindakan optimasi pada website yang memiliki loading yang lambat. Lalu bagaimana cara meningkatkan Pagespeed Insight website? yuk simak penjelasannya.
Table of Contents
ToggleApa itu Google Pagespeed Insight?
Google Pagespeed Insight adalah sebuah tools yang menyediakan hasil laporan performa dari page atau website pada perangkat mobile atau desktop. Google Pagespeed Insight merupakan tools gratis yang dirilis oleh Google sehingga indikator penilaian yang digunakan sudah sesuai dengan standar dari Google sendiri. Selain memberikan laporan mengenai performa, Google Pagespeed Insight juga memberikan anjuran atau rekomendasi mengenai bagaimana performa website dapat ditingkatkan.

Google Pagespeed Insight mengukur performa website dengan menggunakan Speed Core sebagai indikator performa. Google Pagespeed Insight akan memberikan anda rentang nilai atau skor dari 0-100, nilai atau skor yang didapatkan berdasarkan performa website anda. Semakin tinggi nilai atau skor yang anda miliki maka akan semakin baik pula performa website anda dan sebaliknya. Jika nilai atau skor yang didapatkan rendah maka pemilik website harus segera meningkatkan Pagespeed Insight websitenya. Rekomendasi pengoptimalan atau peningkatan dari Google Pagespeed Insight tergantung pada nilai yang anda dapatkan.
Cara Menggunakan Google Pagespeed Insight
Seorang pemilik website perlu melakukan pengecekan performa website yang dimiliki. Sebab pengguna internet yang mengunjungi suatu situs akan meninggalkan situs website tersebut apabila mendapati loading lebih dari 3 detik. Hal ini yang menjadikan kecepatan loading suatu situs website dianggap penting, dan masih ada hal lain yang menjadikan alasan pentingnya kecepatan loading suatu website. Mengingat pentinya hal ini, pemilik situs website perlu mengetahui cara menggunakan tools untuk melakukan pengecekan kecepatan loading situs website. Salah satunya menggunakan Google Pagespeed Insight. Lalu bagaimana cara menggunakan Google Pagespeed Insight, berikut simak alurnya :
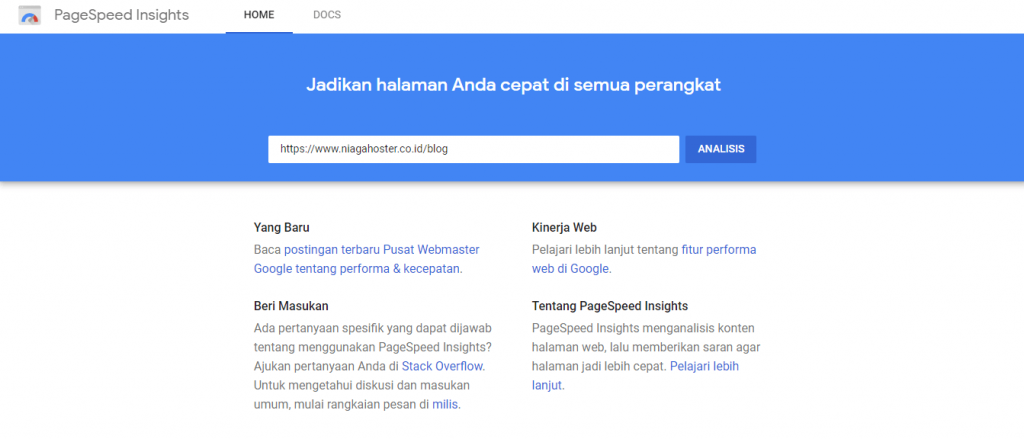
- Buka situs website Google Pagespeed Insight.
- Ketikan alamat website milik Anda yang akan dicek kecepatan loadingnya pada kolom yang telah tersedia.
- Tunggulah hasil analisis situs website yang telah dicek kecepatan loadingnya.
Hasil analisis situs website ditunjukan dengan rentang score 0 sampai 100. Score 0 sampai 49 menunjukan bahwa website memiliki kecepatan loading yang lambat. Hasil score 50 sampai 89 artinya situs website tersebut telah mencapai rata-rata kecepatan loading. Sedangkan situs website yang memiliki kecepatan loading cepat memiliki score 90 sampai 100.
Tidak sulit bukan untuk melakukan pengecekan kecepatan loading situs website? Sekarang Anda dapat melakukan pengecekan kecepatan loading pada situs yang Anda miliki. Untuk mengetahui apakah situs website tersebut sudah tegolong kedalam situs yang memiliki kecepatan loading yang cepat atau belum.
Membaca Hasil Google Pagespeed Inside.

Hasil analisis dari Google Pagespeed Inside tidak hanya memberitahu mengenai rentang score kecepatan loading situs wabsite saja. Hasil analisisnya dijelaskan menjadi enam bagian sebagai berikut :
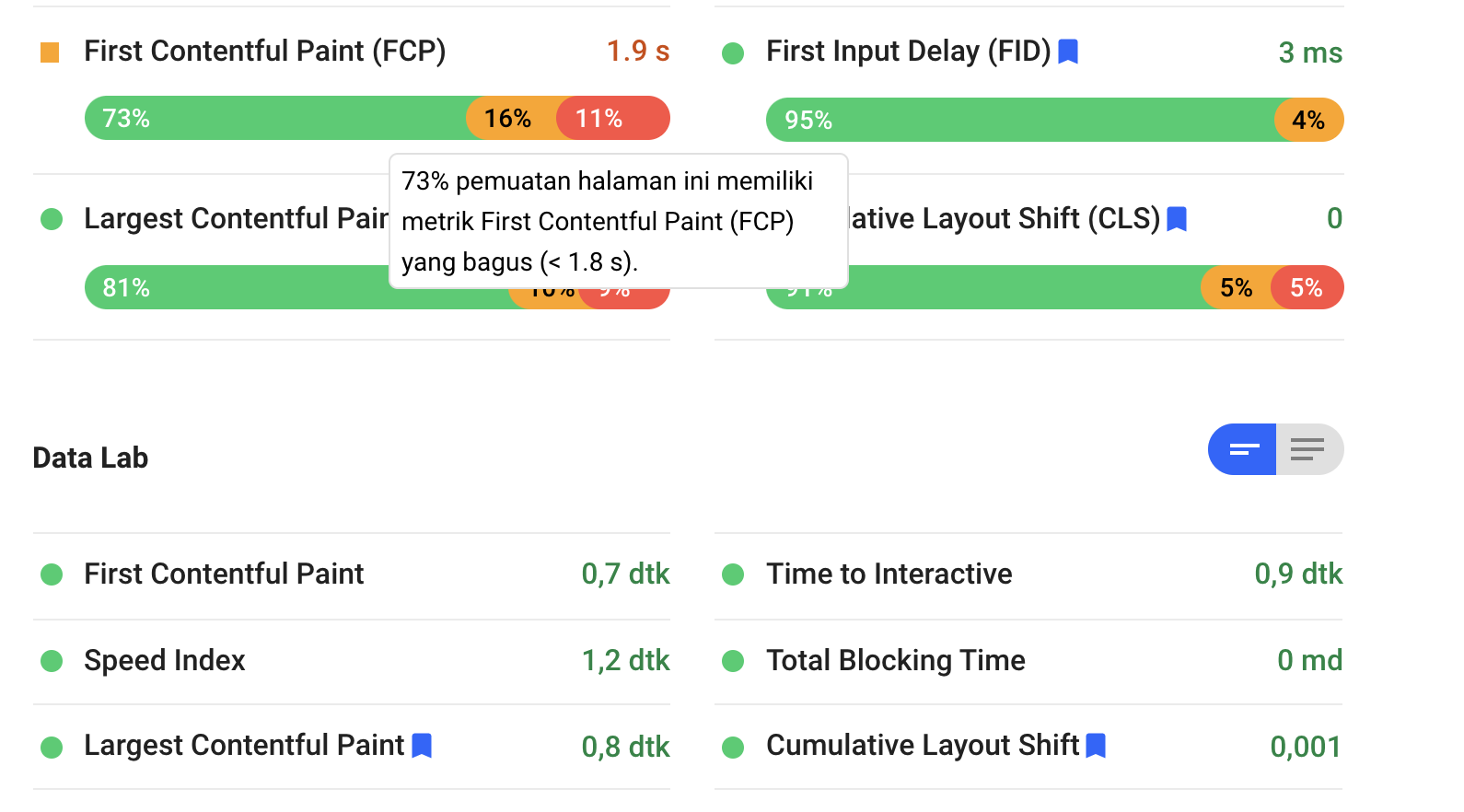
- Field Data dan Origin Summari
Pada bagian Field Data dan Origin Summari, nilai kecepatan loading suatu website didasarkan pada waktu dimana teks maupun gambar muncul pertama kali. Hal ini disebut dengan First Contentful Paint (FCP). Selain itu didasarkan pula pada interaksi pertama kali oleh pengunjung dengan browser, serta bagaimana respon pertama kali browser menanggapi interaksi tersebut. Respon yang dimaksud yaitu jarak waktu antara interaksi yang dilakukan pertama kali oleh pengunjung dengan tanggapan browser. Disebut juga dengan First Input Delay (FID).
Website Anda dikatakan cepat apabila kedua score FCP dan FID sama-sama tinggi. Apabila didapati salah satunya memiliki score rendah, website yang Anda miliki tergolong lambat. - Lab Data
Didalamnya dijelaskan enam hasil analisis, antara lain:
-
- First Contentfull Paint (FCP)
- Speed Index, yang menunjukan seberapa cepat isi suatu halaman muncul dengan jelas, penilaiannya yaitu apabila nilainya semakin rendah maka semakin bagus.
- Time to Interactive, waktu pertama yang memperlihatkan sebuah halaman dianggap interaktif secara penuh.
- First Meaning Paint, hasil ini digunakan untuk mengukur kapan konten utama dari suatu halaman muncul.
- First CPY Idle, menandakan waktu pertama di mana suatu halaman pengunjung bisa melakukan input.
- Estimated Input Latency, memperlihatkan lama waktu yang dibutuhkan sebuah website untuk merespon input yang dimasukan oleh pengguna website tersebut.
- Opportunities (Peluang)
Setelah mendapatkan hasil analisis situs website, Anda mendapatkan saran langkah optimasi yang dapat dilakukan untuk meningkatkan kecepatan loading situs website. - Diagnostics
Didalam penjelasan hasil diagnostics Anda dapat mengetahui detail kinerja dari website yang belum disebutkan dan dijelaskan pada analisis sebelumnya. - Passed Audits
Pada bagian opportunities sudah diberi tahu mengenai optimasi apa saja yang dapat dilakukan untuk meningkatkan kecepatan loading website. Pada pased audits, akan berisi laporan optimasi apa saja yang sudah berhasil anda lakukan. - Teknik Meningkatkan Score Pagespeed
Baca juga : Cara Mempercepat Load Time Website Pada Tampilan Mobile
7 Cara Meningkatkan Pagespeed Insight Website.
Memperoleh performa yang sempurna didapatkan dengan perolehan nilai atau skor yang sempurna pula. Untuk mendapatkan nilai atau skor yang sempurna memanglah bukan hal yang mudah dan tidak bisa didapatkan dengan cara instan.
Lalu bagaimana cara meningkatkan nilai atau skor Pagespeed Insight website? Yuk simak penjelasannya.
- Kompres Ukuran Gambar
Menampilkan gambar pada konten website atau blog adalah cara efektif yang digunakan untuk menarik perhatian pembaca agar tidak bosan dan membantu pembaca untuk memahami isi dari website atau blog tersebut. Namun tidak banyak orang tahu, gambar yang ditampilkan di dalam website atau blog dapat menjadi penyebab lambatnya kecepatan website atau blog saat dibuka. Gambar yang terlalu besar ukurannya dapat memperlambat kecepatan website secara drastis. Oleh karena itu periu dilakukannya compressing pada gambar-gambar sebelum diunggah pada website atau blog.
Terdapat beberapa layanan yang dapat digunakan untuk melakukan compressing gambar tanpa merusak kualitasnya. Anda dapat melakukan compressing sebelum mengunggahnya di WordPress dengan menggunakan layanan image compressing seperti, TinyPNG, ILoveIMG, Trimage,dan Kraken. Selain itu dapat melakukan compressing pada WordPress dengan menggunakan plugin optimasi gambar. WordPress menyediakan beberapa plugin agar gambar yang ada pada website anda tetap membuat kinerja website anda optimal. Ada beberapa rekomendasi plugin yang dapat menunjang kemampuan website anda agar tetap optimal, yaitu Imagify Image Optimizer, ShortPixel Image Optimizer, WP Smush, dan Optimus Image Optimizer. - Gunakan Litespeed Cache pada Web
Cache merupakan proses penyimpanan sementara data atau halaman HTML dan gambar suatu website untuk mengurangi penggunaan bandwidth dan loading server. Dengan kata lain cache adalah teknologi yang mampu menampilkan halaman website lebih cepat.
Ketika pengunjung membuka website untuk pertama kali, sistem browser caching akan menyimpan data pada halaman yang dibuka pengunjung dari logo, gambar hingga konten. Dengan demikian, pada saat pengunjung membuka website untuk kedua kalinya dan seterusnya browser pengunjung tidak perlu melakukan request ke server untuk menampilkan data yang sama. Hal tersebut dikarenakan browser caching sudah menyimpan data tersebut dikomputer pengunjung sehingga bisa menampilkan halaman website lebih cepat.
Untuk mengaktifkan browser caching cukup mudah yaitu bisa dilakukan dengan bantuan plugin. Tersedia banyak plugin pada WordPress yang dapat anda pilih. Jika anda menggunakan layanan hosting yang memiliki fitur LiteSpeed Web Server, sebaiknya gunakan Litespeed cache. Selain menyediakan fitur browser caching, Litespeed cache merupakan kombinasi sempurna dengan Litespeed Web Server. - Gunakan Cloudflare CDN
Cloudflare adalah jaringan pengiriman konten yang bertindak sebagai proxy antara website dan visitor. Melayani cache konten statis dari lokasi terdekat (Cloudflare mempunyai banyak server yang tersebar dibeberapa negara), hal tersebut menjadikan loading pada sebuah website lebih cepat. Dengan kata lain, Cloudflare bertindak sebagai penghubung antara pengunjung dengan server website. Tujuannya adalah agar website terhindar dari serangan berbahaya yang dilakukan oleh pengunjung website.
Dengan menggunakan layanan Cloudflare, website anda dijamin aman dari berbagai macam serangan maupun aktivitas yang dapat merusak performa anda. Selain itu Cloudflare melayani semua request website dan dapat menawarkan layanan yang lebih berguna jika dibandingkan dengan CDN tradisional.
Content Delivery Network (CDN) adalah sekelompok server yang tersebar secara geografis dan bekerja sama untuk menyediakan pengiriman konten internet secara cepat. Salah satu manfaat menggunakan CDN adalah website menjadi lebih enteng. Membagi lalu lintas website ke CDN akan membuatnya lebih mudah untuk mengelola traffic dan meningkat atau menurunnya dalam waktu singkat. Hal ini dapat menghilangkan beban server asal dan dapat membantu meminimalkan downtime. - Minify HTML, CSS, dan JavaScript
Manify merupakan suatu proses menghilangkan karakter yang tidak diperlukan dalam kode untuk dieksekusi. data berulang yang dikurangi tidak penting di HTML, CSS, dan JavaScript, tindakan ini tidak akan mengurangi kualitas pada browser.
Kecepatan website milik Anda dapat dioptimalkan dengan melakukan proses kompressi. Proses kompresi tidak hanya diperlukan pada gambar namun juga pada kode HTML, CSS, dan JavaScript.
Minify HTML, CSS, dan JavaScript akan dapat cepat membaca data-data pada halaman website Anda. - Gunakan Theme Website yang mobile Friendly
Anda dapat menampilkan versi seluler responsif untuk semua jenis resolusi, gunakan juga font yang benar, serta memiliki sistem navigasi yang bagus. Penggunaan theme website yang mobile friendly akan membuat website milik anda terihat bagus walaupun dibuka diberbagai jenis perangkat. - Pilih Lokasi Server Hosting yang Tepat
Ada pilihan lokasi server hosting saat ini, seperti server local Indonesia, server Asia Pasifik, server Eropa dan server USA. Untuk mendapatkan performa yang baik, tentu Anda harus pilih lokasi server hosting yang tepat. Lokasi server hampir ada disetiap negara namun dengan kualitas yang berbeda-beda.
Untuk mendapatkan lokasi server hosting yang tepat, ada beberapa tips yang dapat Anda gunakan;
1. Kenali target audience dari situs website Anda
2. Kenali jenis website yang Anda buat
3. Perhatikan kecepatan aksesnya
4. Dekat dengan internet exchange
5. Sesuaikan dengan budget yang dimiliki
6. Sesuaikan dengan keperluan websiteBagi
Anda yang memiliki target audience dari Indonesia, pilihan server yang tepat yaitu server Indonesia. Namun untuk anda yang memiliki target pengunjung website dari berbagai Negara, dapat memilik server US. - Mengurangi Plugin yang Tidak Berguna jika Menggunakan Web Worpress
Apabila ada fitur-fitur yang tidak diperlukan Anda dapat melakukan pengurangan kode software yang berfungsi untuk menjalankan fitur tambahan pada aplikasi atau program. Tujuan dari mengurangi plugin yang tidak berguna supaya website yang dibuka memiliki kecepatan yang cepat.
Untuk meningkatkan load time website, Anda dapat menggunakan cara meningkatkan Pagespeed Insight website yang telah kami berikan. Selamat mencoba.