Sebagai pemilik atau pengelola website, Anda perlu tahu bahwa untuk mengembangkan sebuah website agar lebih mudah itu memerlukan tool yang tepat. Utamanya dalam pemilihan framework php yang digunakan. Nah, salah satu yang sedang populer sekarang adalah Laravel. Framework ini terkenal dengan keutamaannya yang sederhana namun dapat menghasilkan website yang powerfull. Oleh karena itu, penting bagi Anda untuk mengetahui cara menggunakan laravel.
Karena performa jitunya tersebut, Anda perlu mengenal framework Laravel lebih jauh. Aplikasi ini diluncurkan pertama kali pada tahun 2011 dan terus mengalami pertumbuhan yang eksponensial. Hadir dengan fokus pada end-user atau kejelasan dan kesederhanaan, baik berupa tulisan maupun tampilan. Laravel dapat menghasilkan fungsional aplikasi web yang bekerja sebagaimana mestinya, sehingga framework ini dapat membangun apa saja, dari proyek kecil hingga skala perusahaan besar.
Tampilan yang lebih elegan, ekspresif, dan menyenangkan akan tampak pada website Anda jika menggunakan aplikasi ini. Perlu Anda ketahui, bahwa ada beberapa versi yang bisa membuat website Anda menjadi lebih cepat dan kencang, serta memperketat keamanan dan performanya. Apakah Anda sudah mencoba framework Laravel? Pasti Anda sudah merasakan performanya ya. Berikut ini kami akan kupas tuntas bagaimana Anda bisa memeriksa versi Laravel yang dipakai dan cara untuk menginstallnya dengan berbagai versi.
baca juga : Fitur-Fitur Baru Pada Laravel 10
Table of Contents
ToggleCara Cek Versi Laravel yang Digunakan
Tahukan Anda jika kita bisa mengetahui versi Laravel yang sedang kita gunakan? Ada dua cara yang bisa digunakan, yakni melihatnya dengan baris perintah dan melalui sebuah file dalam aplikasi.
Untuk menggunakan baris perintah Anda bisa menggunakan artisan dan menambahkan perintah atau opsi – – version atau -V pada project yang sedang digunakan.
@laravel-app ➜ php artisan –version
Laravel Framework 8.29.0
Selain – version juga ada daftar perintah lainnya yang bisa digunakan dengan artisan seperti yang dapat dilihat dengan penambahan opsi list.
@laravel-app ➜ php artisan list
Laravel Framework 8.29.0
Usage:
command [options] [arguments]
Options:
-h, –help Display help for the given command. When no command is given display help for the list command
-q, –quiet Do not output any message
-V, –version Display this application version
—ansi Force ANSI output
–no-ansi Disable ANSI output
…
Jika Anda ingin mengetahui versi yang dari file, silahkan buka Application.php yang berlokasi direktori vendor dengan alamat seperti di bawah in:
\vendor\laravel\framework\src\Illuminate\Foundation\Application.php
//Application.php
…
class Application extends Container implements ApplicationContract, CachesConfiguration, CachesRoutes, HttpKernelInterface
{
/**
* The Laravel framework version.
*
* @var string
*/
const VERSION = ‘8.29.0’;
…
Persiapan Instal Laravel 10
Sebelum mulai membuat program CRUD Laravel 10, Anda perlu mempersiapkan beberapa keperluan sebelum Anda dapat menggunakan framework Laravel 10. Berikut beberapa software yang perlu Anda persiapkan untuk instalasi sebelum masuk ke konfigurasi CRUD Laravel 10.
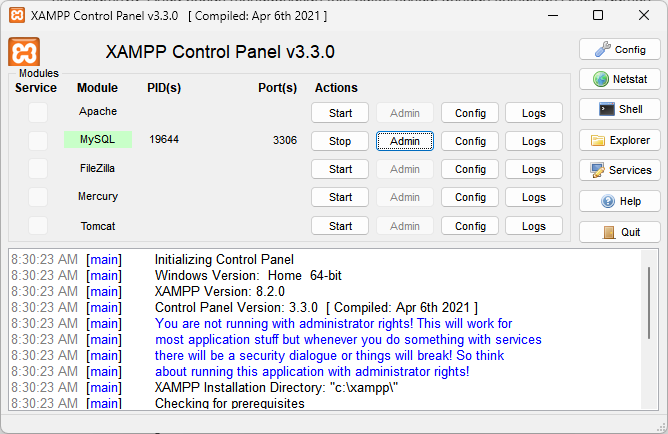
1. XAMPP
Karena program CRUD memerlukan database untuk menyimpan data, maka untuk mempermudah penggunaan database Mysql Anda cukup instal XAMPP dan Anda sudah mendapatkan paket lengkap untuk pembuatan server lokal. Namun disini fitur yang akan kami gunakan sebatas web server Apache dan database Mysql saja. Pastikan juga versi XAMPP yang Anda pilih menggunakan versi php 8.1 atau diatasnya.
2. Composer
Composer merupakan dependency manager dari php. Dengan menggunakan composer, Anda dapat menginstal berbagai macam library yang ada untuk bahasa pemrograman php. Composer juga menjadi syarat untuk Anda bisa menginstal dan menggunakan Laravel 10.
3. Visual Studio Code
Syarat terakhir yang diperlukan adalah menginstal Visual Studio Code atau text editor semacamnya. Anda bebas menggunakan text editor sesuai dengan keinginan Anda, Namun kami sarankan Anda menggunakan text editor yang memiliki berbagai dukungan extension seperti Visual Studio Code.
Instalasi Laravel 10 & XAMPP
Sebelum melakukan instalasi Laravel 10, Anda perlu menentukan lokasi folder project Anda akan disimpan. SIlahkan tentukan terlebih dahulu lokasi project Anda, kemudian buat folder baru dengan nama tutorial-crud-laravel10. Selanjutnya Anda buka VSCode dan masukkan folder tersebut ke dalamnya. Langkah instalasi project CRUD Laravel 10 akan kami mulai dari sini, silahkan simak dengan teliti supaya tidak ada error yang terjadi pada program Anda.
1. Instal Laravel 10 melalui VS Code
Setelah memasukkan folder yang telah Anda buat kedalam VSCode, selanjutnya Anda buka terminal pada VSCode dan masukkan perintah “composer create-project laravel/laravel .”. Maksud dari perintah tersebut adalah membuat project laravel baru didalam folder tutorial-crud-laravel10.
2. Jalankan MySQL server
Buka XAMPP yang sudah diinstal sebelumnya dan selanjutnya klik start pada bagian MySQL. Hal ini bertujuan agar bisa membuat database melalui project laravel yang dibuat.

3. Jalankan Program
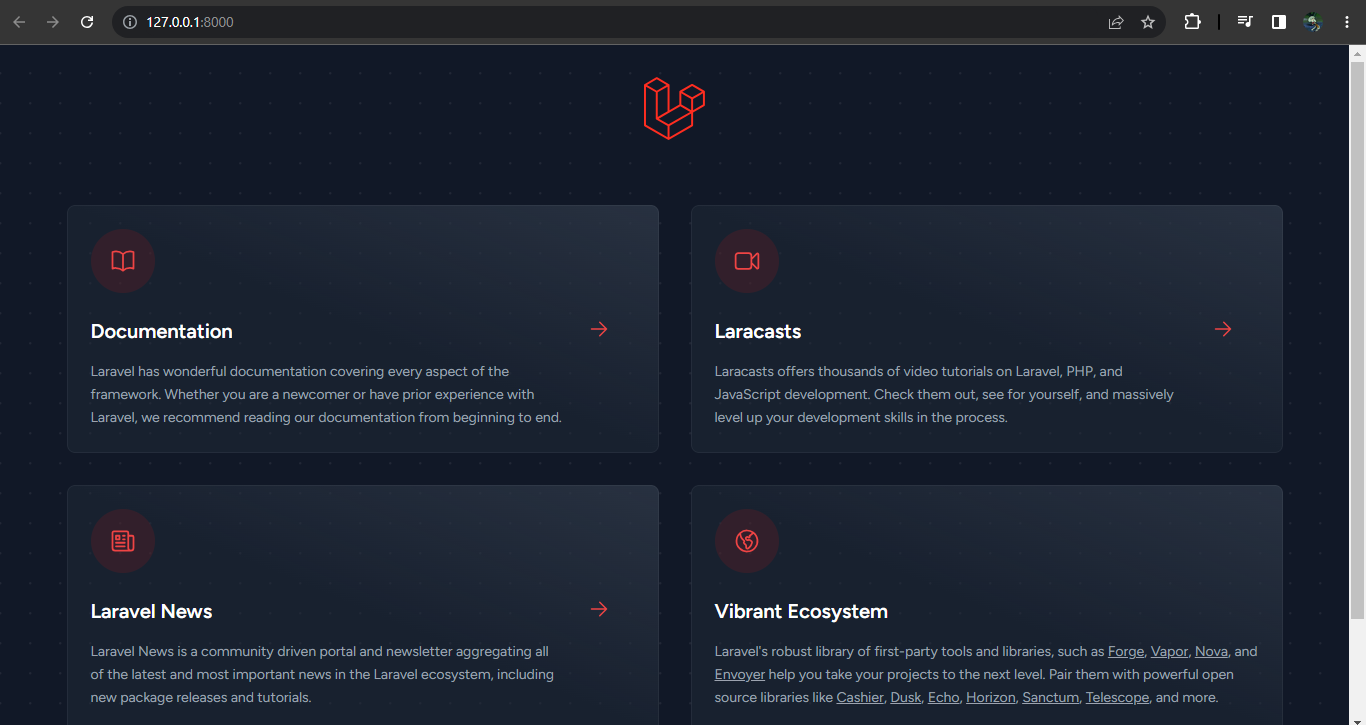
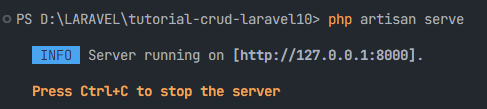
Kembali ke VSCode dan masukkan perintah “php artisan serve” untuk menguji apakah project Laravel sudah berhasil diinstal dan dapat berjalan dengan baik. Silahkan klik alamat IP yang ditampilkan setelah memasukkan perintah tersebut.


Jika tampilan website seperti pada gambar diatas, maka selamat project laravel Anda berhasil diinstal dan dapat berjalan dengan baik. Selanjutnya Anda akan masuk ke dalam pembahasan CRUD menggunakan laravel 10.
Membuat Program CRUD Laravel 10
1. Membuat Model dan Controller
Masukkan perintah “php artisan make:model Person –migration –controller –resource”
keterangan :
php artisan make: model Person = membuat model dengan nama Person
–migration = membuat migration / struktur tabel dari model Person
–controller = membuat file controller sebagai tempat logika pemrograman
–resource = membuat file controller yang telah dibuat terisi dengan function CRUD
Dari perintah tersebut akan dibuatkan file baru seperti berikut :
– app/Models/Person.php
– app/Http/Controllers/PersonController.php
– database/migrations/2023_06_20_062155_create_people_table.php (nama depan berupa tanggal dibuat)
2. Konfigurasi Migrations sebagai Struktur Tabel
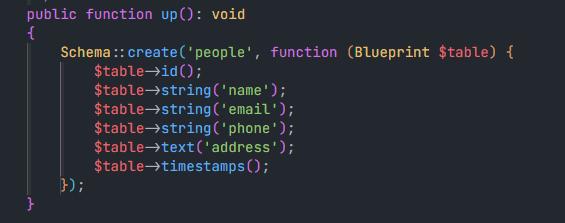
Migration merupakan file untuk menentukan struktur tabel yang akan dibuat. Buka file database/migrations/2023_06_20_062155_create_people_table.php kemudian tambahkan beberapa kolom seperti name, email, phone, dan address seperti berikut ini.

3. Lakukan Migrate untuk Membuat Database
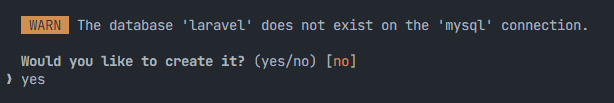
Masukkan perintah “php artisan migrate” dan pastikan Anda telah mengaktifkan MySQL menggunakan XAMPP karena hal ini dibutuhkan untuk membuat database.

Jika muncul peringatan tersebut, silahkan ketik yes untuk membuat database laravel. Setelah perintah berhasil dijalankan, Anda berhasil membuat database dan tabel sesuai dengan struktur yang telah dibuat di dalam file migration. Perlu diperhatikan bahwa Laravel akan otomatis merubah nama tabel menjadi jamak, seperti Person akan diubah menjadi people.
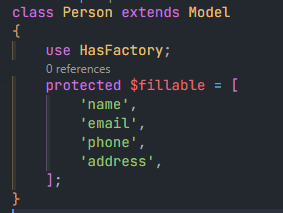
4. Konfigurasi Model Person menjadi Editable

Variabel $fillable digunakan untuk memasukkan kolom yang telah dibuat pada struktur tabel people. Hal tersebut berfungsi supaya kolom yang berada didalamnya dapat diberi nilai.
5. Buat View Index sebagai Tampilan Dasar
Untuk menampilkan data, Anda perlu membuat file HTML terlebih dahulu. Disini kami akan menggunakan bootstrap sebagai framework css untuk mempercepat pembuatan tampilan. Supaya Anda tidak perlu membuat struktur HTML secara berulang, Anda akan menggunakan fitur yield supaya konten yang ditampilkan menjadi dinamis.
Buat folder layouts dan buat file dengan nama home.blade.php didalam folder resources/layouts

Buat struktur HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>People Data</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<section class="py-5">
@yield('content')
</section>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous">
</script>
</body>
</html>
Supaya tidak perlu menuliskan struktur HTML yang sama secara berulang, Anda dapat menggunakan @yield untuk menampilkan komponen lain didalamnya.
6. Tambahkan Route untuk Navigasi URL
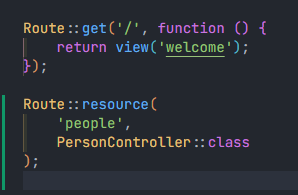
Route berfungsi untuk mengarahkan url pada halaman tertentu. Silahkan anda buka file web.php yang terletak pada folder routes dan tambahkan Route baru seperti dibawah.

Jangan lupa untuk menambahkan dependensi ke PersonController
use App\Http\Controllers\PersonController;
Untuk mencoba menampilkan halaman index, masukkan perintah php artisan serve pada terminal VSCode dan ctrl+klik ip address yang ditampilkan.

7. Konfigurasi Read untuk Menampilkan Data
Konfigurasi Controller Read
Konfigurasi controller berfungsi untuk meletakkan logika pemrograman agar terpisah dari tampilan sehingga memudahkan untuk memahami baris kode. Pertama buka file PersonController.php, kemudian masukkan kode berikut kedalam function index().

Keterangan :
$people = Person::all(); = menyimpan semua data yang diambil melalui fungsi ORM all() dan disimpan kedalam variabel people.
return = berfungsi untuk menampilkan data tersebut kedalam view dengan nama index.
Konfigurasi View Read
Untuk menampilkan data Person, Anda perlu membuat tampilannya terlebih dahulu. Silahkan buat folder baru bernama pages dan file baru bernama index.blade.php didalam folder resources/views.
Masukkan kode dibawah ini.
@extends('layouts.home')
@section('content')
<div class="container">
<div class="d-flex align-items-center justify-content-between mb-5">
<h4>All People</h4>
<a href="{{ route('people.create') }}" class="btn btn-primary px-3">Add Person</a>
</div>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Address</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
@foreach ($people as $key => $item)
<tr>
<td>{{ ++$key }}</td>
<td>{{ $item->name }}</td>
<td>{{ $item->email }}</td>
<td>{{ $item->phone }}</td>
<td>{{ $item->address }}</td>
<td>
<div class="d-flex align-items-center gap-2">
<a href="{{ route('people.edit', $item->id) }}" class="btn btn-sm btn-warning">Edit</a>
<form action="{{ route('people.destroy', $item->id) }}" method="POST"
>
@csrf
@method('DELETE')
<button class="btn btn-sm btn-danger"
onclick="return confirm('Are you sure ?')">Delete</button>
</form>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endsection
Keterangan :
@extends(‘layouts.home’) = menampilkan halaman ini didalam section layout.home yang telah dibuat sebelumnya
@section(‘content’) … @endsection = konten yang ditampilkan di dalam section layout.home
@foreach ($items as $key => $item) … @endforeach = Melakukan perulangan untuk menampilkan data yang telah didapat dari controller.
@crsf = melindungi form dari serangan Cross-Site Request Forgery
@method(‘DELETE’) = method untuk menghapus data.
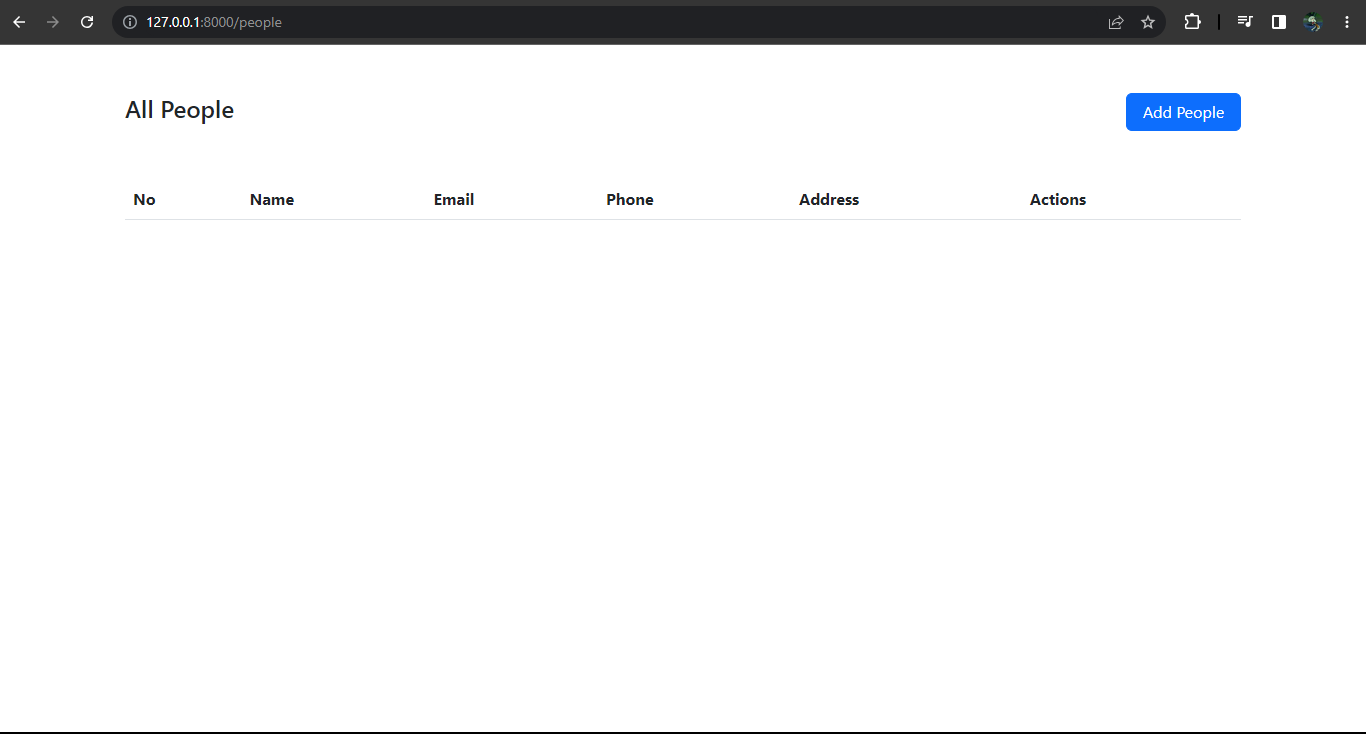
Testing Read Data
Buka browser dan masukkan alamat http://127.0.0.1:8000/people dan pastikan bahwa Anda telah menjalankan perintah “php artisan serve” untuk dapat mengakses alamat tersebut. Jika berhasil maka akan menampilkan tabel kosong seperti gambar dibawah ini.

8. Konfigurasi Create untuk Membuat Data
Konfigurasi Controller Create
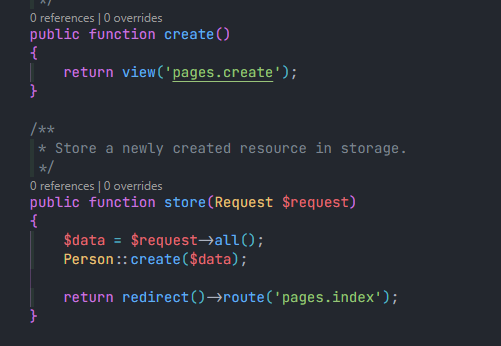
Buka file PersonController.php masukkan kode berikut untuk function create() dan store()

Keterangan :
function create() = mengarahkan ke halaman create untuk menambahkan person baru.
function store() = menyimpan data yang telah dimasukkan ke dalam database.
Konfigurasi View Create
Berikutnya, Anda perlu membuat halaman view untuk menampilkan form tambah data. Buat file baru bernama create.blade.php didalam halaman resource/views/pages
Masukkan kode dibawah ini kedalam file create.blade.php
@extends('layouts.home')
@section('content')
<div class="container">
<div class="d-flex align-items-center justify-content-between mb-5">
<h4>Create Person</h4>
<a href="{{ route('people.index') }}" class="btn btn-light px-3">Cancel</a>
</div>
<form action="{{ route('people.store') }}" method="POST">
@csrf
<div class="mb-3">
<label for="name">Name</label>
<input type="text" name="name" id="name" class="form-control" required>
</div>
<div class="mb-3">
<label for="email">Email</label>
<input type="email" name="email" id="email" class="form-control" required>
</div>
<div class="mb-3">
<label for="phone">Phone</label>
<input type="number" name="phone" id="phone" class="form-control" required>
</div>
<div class="mb-3">
<label for="address">Address</label>
<textarea name="address" id="address" cols="30" rows="4" class="form-control"></textarea>
</div>
<button class="btn btn-primary px-4" type="submit">Save</button>
</form>
</div>
@endsection
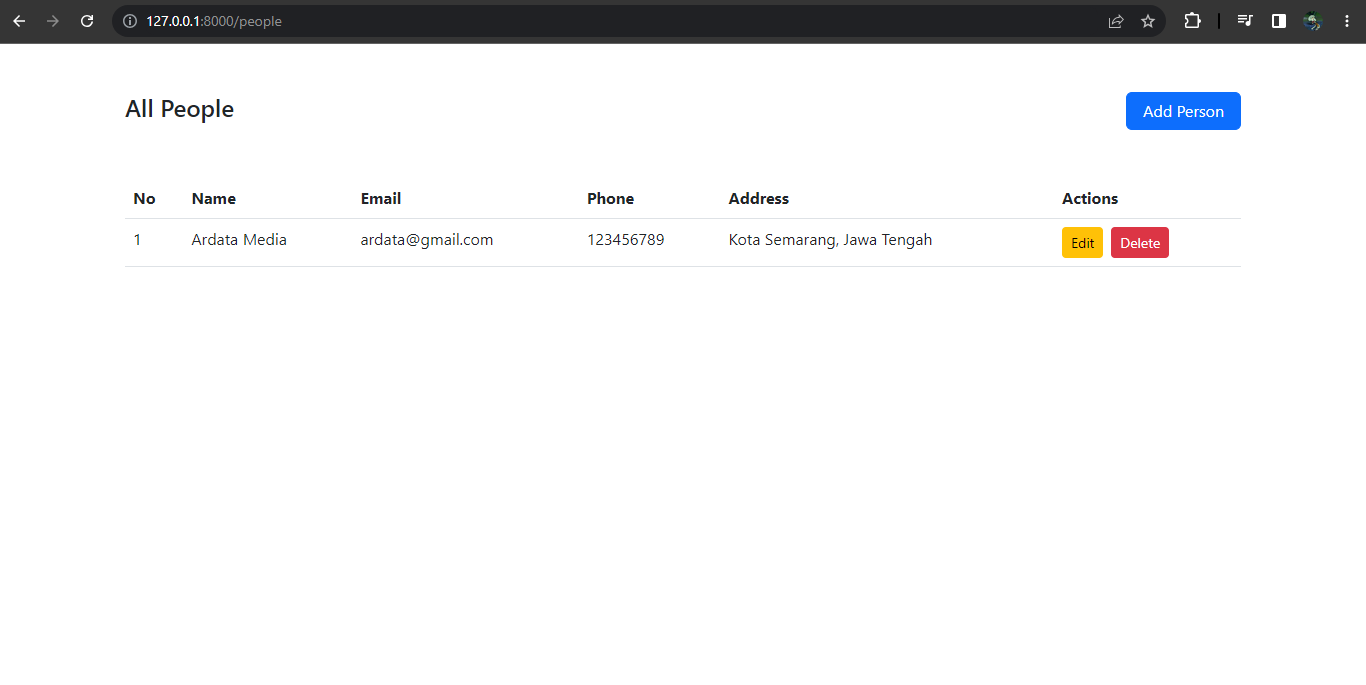
Testing Create Data
Untuk menguji apakah program sudah berjalan dengan baik, silahkan buka alamat ip yang sebelumnya dan pastikan server lokal masih berjalan. Kemudian klik tombol add person, masukkan data, dan klik tombol save.


9. Konfigurasi Update untuk Mengubah Data
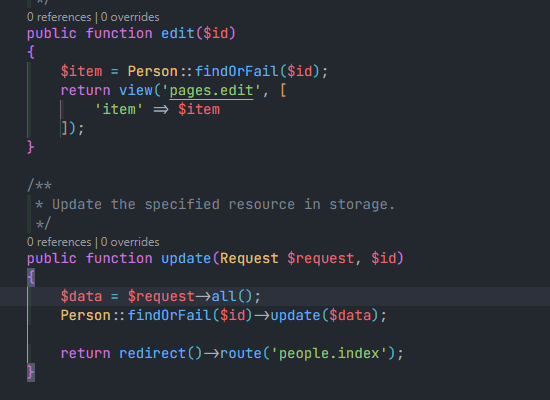
Konfigurasi Controller Update
tambahkan kode dibawah ini untuk function edit() dan update(). Jangan lupa untuk merubah parameter pertama function() dan parameter kedua function update() menjadi $id.

keterangan :
function edit() = mendapatkan id data dan diarahkan ke halaman edit
function update() = mengupdate data terbaru ke dalam database
Konfigurasi View Update
Setelah mengatur controller untuk logika pemrograman, selanjutnya Anda buat file baru dengan nama edit.blade.php dan masukkan kode dibawah ini.
@extends('layouts.home')
@section('content')
<div class="container">
<div class="d-flex align-items-center justify-content-between mb-5">
<h4>Edit Data {{ $item->name }}</h4>
<a href="{{ route('people.index') }}" class="btn btn-light px-3">Cancel</a>
</div>
<form action="{{ route('people.update', $item->id) }}" method="POST">
@csrf
@method('PUT')
<div class="mb-3">
<label for="name">Name</label>
<input type="text" name="name" id="name" class="form-control" required value="{{ $item->name }}">
</div>
<div class="mb-3">
<label for="email">Email</label>
<input type="email" name="email" id="email" class="form-control" required
value="{{ $item->email }}">
</div>
<div class="mb-3">
<label for="phone">Phone</label>
<input type="number" name="phone" id="phone" class="form-control" required
value="{{ $item->phone }}">
</div>
<div class="mb-3">
<label for="address">Address</label>
<textarea name="address" id="address" cols="30" rows="4" class="form-control">{{ $item->address }}</textarea>
</div>
<button class="btn btn-primary px-4" type="submit">Update</button>
</form>
</div>
@endsection
keterangan :
@method(‘PUT’) = mengubah data yang ada dengan data terbaru
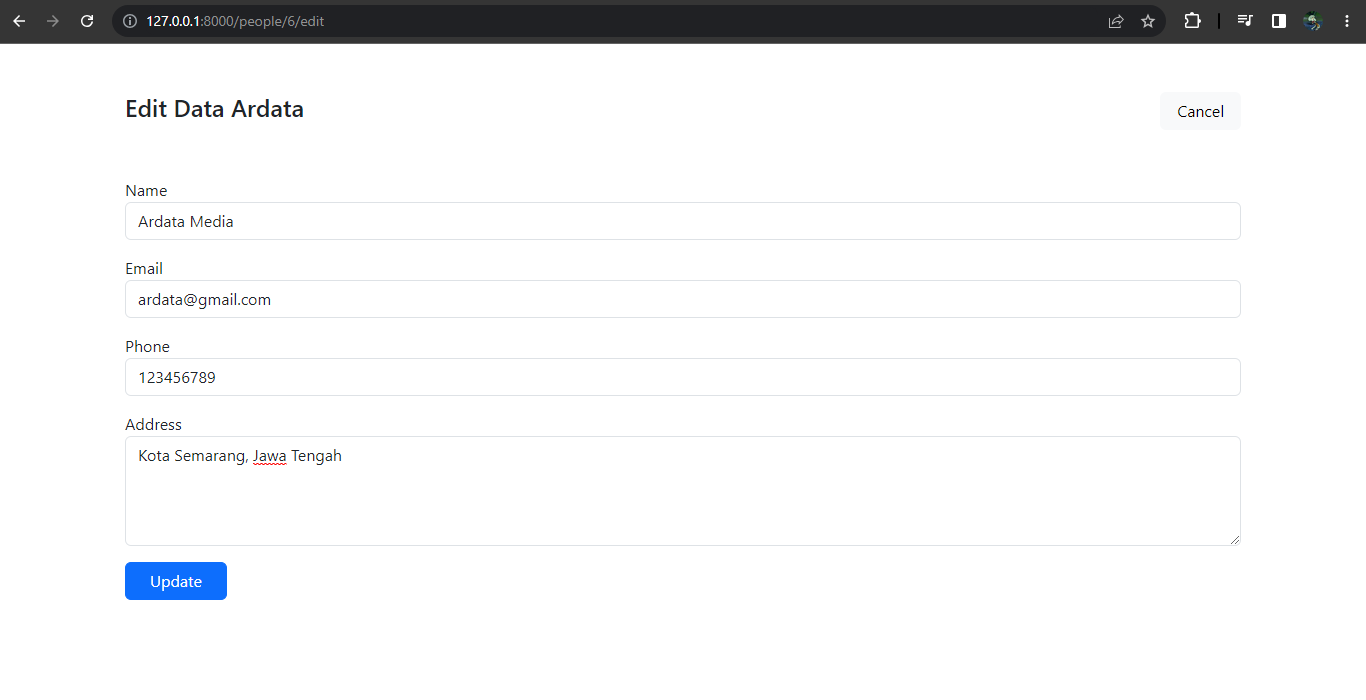
Testing Update Data
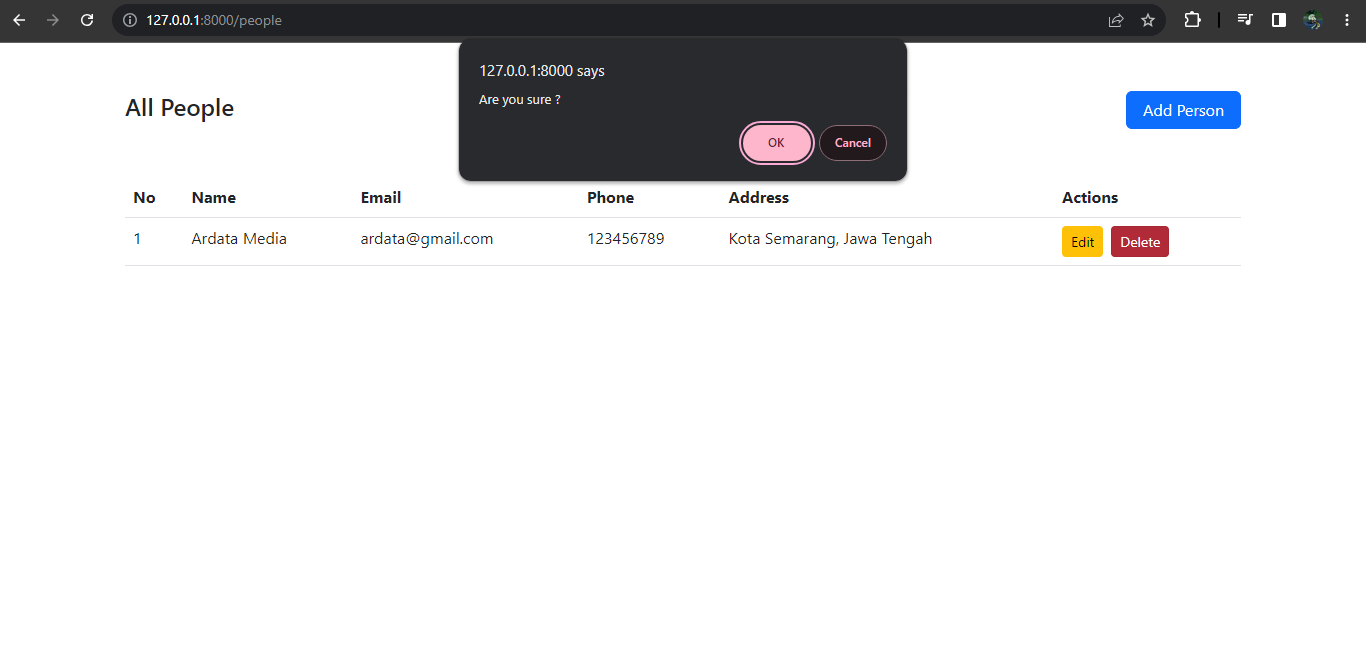
Edit data yang telah ditambahkan sebelumnya, kemudian ubah beberapa data yang ada pada form tersebut. Setelah itu klik tombol update untuk menyimpan perubahan.


10. Konfigurasi Delete untuk Menghapus Data
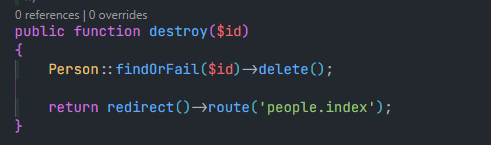
Konfigurasi Controller
Ubah parameter function destroy menjadi $id dan masukkan kode dibawah ini.

Testing Delete Data


Penutup
Demikian tutorial instal & CRUD Laravel 10 dengan bantuan VSCode. Anda dapat copy paste kode yang telah kami sediakan untuk mempercepat proses belajar, namun Anda juga perlu memperhatikan maksud dari kode tersebut supaya lebih dapat memahami materi. Pastikan Anda mengikuti langkah demi langkah dengan tepat supaya program Anda dapat berjalan dengan baik. Anda juga bisa mengakses repository CRUD Laravel 10 melalui link disini untuk mendapatkan source code selengkapnya.