Saat ini, teknologi telah menjadi bagian tak terpisahkan dari kehidupan manusia. Salah satu bentuk teknologi yang paling populer adalah website, yang dapat digunakan untuk berbagai keperluan seperti bisnis, promosi, dan bahkan sebagai sarana untuk berjualan secara online. Bagi banyak orang, membuat website mungkin terdengar seperti hal yang sulit dan memakan waktu. Namun, dengan panduan yang tepat dan beberapa langkah sederhana, siapa pun dapat membuat website bahkan dengan membuat website di hp.
Di artikel ini, saya akan memberikan panduan langkah demi langkah untuk membuat website yang dapat membantu Anda memulai dan mengembangkan website Anda sendiri.
Selain menggunakan komputer desktop atau laptop, website juga dapat dibuat menggunakan android dengan memanfaatkan aplikasi di Google Play Store yang memungkinkan Anda untuk membuat dan mengedit website. Beberapa contoh aplikasi untuk membuat website adalah WordPress, Canva, Link in Bio, Weebly, Wix, dan masih banyak lagi.
Table of Contents
TogglePentingnya Website Mudah Diakses di HP
Pentingnya sebuah website mudah diakses di perangkat seluler (HP) sangat besar pada era digital saat ini. Hal ini disebabkan oleh sejumlah alasan, termasuk perubahan perilaku pengguna internet, pertumbuhan penggunaan perangkat seluler, dan perkembangan algoritma mesin pencari. Berikut adalah beberapa alasan mengapa sebuah website harus mobile-friendly:
1. (Hampir) Semua Orang Memiliki Perangkat Mobile
Trend terkini yang sangat populer adalah peralihan ke perangkat mobile. Sekitar 80% dari seluruh pengguna internet di seluruh dunia telah memanfaatkan perangkat mobile, termasuk smartphone dan tablet. Jumlah ini setara dengan 1,2 miliar individu, dan angka ini akan terus meningkat dari tahun ke tahun.
Dalam situasi seperti ini, memiliki situs web yang mudah diakses melalui perangkat mobile dan telah dioptimalkan dengan baik adalah suatu keharusan. Tanpa adanya website yang responsif dan mobile-friendly, mencapai kesuksesan dalam mencapai audiens pengguna perangkat mobile ini akan menjadi hal yang sulit, karena Anda akan kehilangan peluang berharga untuk terhubung dengan lebih dari satu miliar individu yang aktif menggunakan perangkat mobile.
2. SEO yang Lebih Baik
Mesin pencari seperti Google akan memberikan peringkat yang cenderung lebih tinggi kepada website yang mobile-friendly. Apabila website Anda tidak mobile-friendly, maka Anda bisa kehilangan peringkat yang baik dalam hasil pencarian, yang dapat mengurangi jumlah pengunjung yang datang ke situs Anda.
3. Pengalaman Pengguna yang Lebih Baik
Website yang dirancang khusus untuk perangkat mobile akan memberikan pengalaman pengguna yang lebih baik. Ini termasuk waktu muat yang lebih cepat, tata letak yang mudah dinavigasi, dan elemen-elemen yang lebih sesuai dengan layar sentuh, seperti tombol-tombol yang lebih besar.
4. Meningkatkan Retensi Pengunjung
Ketika pengguna menemui situs web yang tidak mobile friendly, mereka mungkin kesulitan membaca atau berinteraksi dengan konten, yang bisa membuat mereka meninggalkan situs dengan cepat. Situs yang mobile-friendly memiliki peluang lebih besar untuk mempertahankan pengunjung lebih lama.
5. Target Audience yang Lebih Luas
Dengan memastikan website Anda mobile-friendly, Anda dapat mencapai target audience yang lebih luas, terutama yang lebih suka menggunakan perangkat mobile untuk berselancar di internet. Hal ini akan membantu Anda memperluas jangkauan bisnis atau informasi yang Anda tawarkan.
6. Responsif terhadap Berbagai Ukuran Layar
Website yang mobile-friendly dirancang untuk menyesuaikan diri dengan berbagai ukuran layar, termasuk smartphone dengan layar kecil hingga tablet dengan layar besar. Ini memastikan bahwa tampilan situs tetap konsisten dan nyaman bagi pengguna.
7. Mengikuti Tren Digital
Di era di mana teknologi selalu berkembang, penting untuk mengikuti tren digital. Website yang tidak mobile-friendly dapat dianggap ketinggalan zaman dan kurang relevan di mata pengguna.
8. Kemungkinan Meningkatnya Konversi
Jika Anda menjual produk atau layanan melalui website, memiliki situs yang mobile-friendly dapat meningkatkan kemungkinan konversi. Pengguna yang dapat dengan mudah menjelajahi produk atau layanan Anda pada perangkat mobile lebih mungkin untuk melakukan pembelian atau mengambil tindakan lain yang Anda inginkan.
Secara keseluruhan, memiliki website yang mudah diakses di perangkat mobile adalah keharusan di era digital ini. Ini bukan hanya tentang memenuhi ekspektasi pengguna, tetapi juga tentang memastikan keberlanjutan dan kesuksesan online bisnis atau proyek Anda. Dengan demikian, penting untuk menginvestasikan waktu dan sumber daya dalam merancang dan mengoptimalkan situs web Anda agar mobile-friendly.
Cara Membuat Website di HP dengan Canva
Selain, untuk membuat desain konten-konten sosial media, aplikasi canva juga dapat digunakan untuk membuat desain tampilan untuk website mobile Anda, template yang disediakan juga bermacam-macam. Berikut langkah-langkah cara membuat website di hp dengan aplikasi canva :
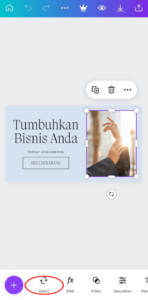
- Yang pertama, pastikan Anda memiliki aplikasi canva di hp Anda. Jika belum memilikinya, maka Anda dapat menginstall aplikasi canva terlebih dahulu melalui Playstore/Appstore. Kemudian, buka aplikasi canva lalu klik tombol plus (+) untuk membuat file baru. Untuk ukuran kanvasnya pilih situs web.


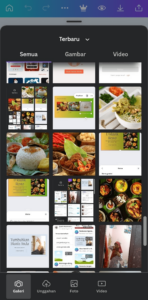
- Setelah file berhasil dibuat, klik tombol plus di pojok bawah kiri dan masuk ke menu desain. Lalu, pilih template yang ingin Anda gunakan untuk desain website mobile Anda dan klik “terapkan seluruh halaman template”.


- Selanjutnya, edit halaman website seperti teks, gambar, dan lain sebagainya sesuai kebutuhan website mobile Anda. Untuk mengedit teks, klik teks yang akan di edit lalu klik tools edit dan ketikkan teks yang Anda inginkan.

- Untuk mengubah gambar, klik gambar pada desain, kemudian klik tools ganti. Pilih gambar dari galeri yang akan digunakan, maka gambar pada desain akan berubah sesuai dengan gambar yang telah Anda pilih.


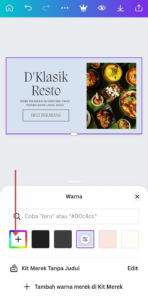
- Untuk mengubah warna background website, klik background lalu klik ke tools warna. Di dalam tools warna tersebut Anda dapat menggunakan contoh warna-warna dasar yang tersedia atau jika ingin warna yang lain, maka Anda perlu masuk ke panel warna terlebih dahulu dan pilih warna sesuai keinginan Anda.



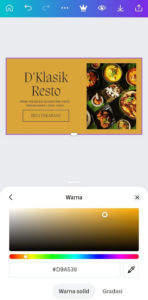
- Masih di panel warna, jika Anda ingin warna background Anda bergradasi maka klik menu gradasi dan pilih model gradasi yang ingin Anda gunakan. Disini Anda juga dapat mengatur/ mengubah warna gradasinya.

- Edit halaman lain sesuai dengan kebutuhan website mobile Anda. Jika sudah, Anda dapat mengunduhnya dengan menekan icon unduh di bagian atas.
Cara Bikin Website Dengan WordPress (Android / IOS)
WordPress, dengan fleksibilitas dan kemudahan penggunaannya,sudah menjadi platform paling populer untuk membangun website, dan sekarang, Anda dapat mengakses kekuatannya langsung dari genggaman tangan Anda.
Apakah Anda ingin memulai blog pribadi, mengelola bisnis online, atau mendokumentasikan kisah inspiratif Anda, langkah dibawah ini ini akan membimbing Anda untuk membuat website yang menakjubkan menggunakan WordPress di perangkat Android atau iOS Anda.
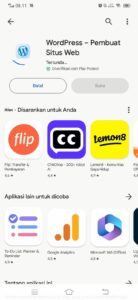
1. Menginstal Aplikasi WordPress di Playstore / Appstore
- Langkah yang pertama adalah dengan menginstall aplikasi WordPress di Play Store bagi user Android, dan di App Store bagi user iOS.


2. Register & Login akun wordpress
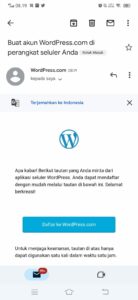
- Setelah terinstall, Anda bisa klik tombol ‘Login atau daftar dengan WordPress.com’

- Masukkan Alamat Email yang Anda punya di kotak yang sudah disediakan, Anda juga bisa menggunakan opsi ‘Lanjutkan dengan Google untuk login yang lebih mudah

- Apabila login sudah berhasil, Anda akan diarahkan untuk membuat website yang Anda inginkan.

- Jika Anda sudah mengisi kotak yang disediakan dengan benar dan lengkap, Anda bisa klik tombol ‘selesai’, lalu Anda pun diarahkan ke halaman seperti di bawah ini. Setelah itu klik ‘tambah situs baru’ > buka situs wordpress.com.


- Apabila login sudah berhasil, Anda akan mendapat konfirmasi login di email yang Anda gunakan. Email konfirmasi ini memberikan keamanan tambahan untuk akun Anda dan memberi tahu Anda setiap kali ada akses ke akun WordPress Anda. Pastikan untuk memeriksa kotak masuk email Anda dan jika perlu, periksa juga folder spam atau promosi jika Anda tidak melihat email konfirmasi di kotak masuk utama.

- Kemudian Situs Web Anda sudah berhasil dibuat dan Anda diarahkan ke tampilan dashboard untuk mengedit website Anda.

3. Membuat Halaman / Pages
- Di dasbor, cari opsi “halaman” dan ketuk atau klik. Ini akan mengarahkan Anda ke halaman yang terdapat list halaman yang sudah ada di situs Anda. Kemudian ketuk tombol “halaman” atau tanda plus (+) untuk memulai membuat halaman baru.


- Anda akan dibawa ke halaman edit post, disitu Anda bisa menambahkan informasi mengenai website Anda. Disini, kami membuat halaman berjudul ‘home’ yang berisi pengenalan toko gimbap online kami. Ini adalah kesempatan Anda untuk berkreasi dan mengatur konten situs web Anda sesuai dengan keinginan.


- Anda bisa mengganti heading, pharagraf, dan menambahkan elemen lainnya dengan mengeklik tombol ‘+’ yang ada dibawah konten.

- Lalu akan muncul tampilan seperti dibawah ini, Anda dipersilahkan untuk memilih elemen yang Anda inginkan. Di sini, Anda memiliki kebebasan untuk menyesuaikan situs web Anda sesuai dengan kreativitas dan kebutuhan Anda. Anda dapat menambahkan elemen-elemen seperti gambar, teks, tombol, dan elemen lainnya.

- Dan apabila Anda ingin menambahkan Tombol di halaman Anda, Anda bisa klik elemen ‘tombol’ lalu akan diarahkan untuk menulis tombol apa yang akan Anda buat.

- Lalu tautkan ke link yang ingin Anda taut untuk tombol tersebut. Ini adalah langkah kunci untuk mengarahkan pengunjung ke halaman atau situs web tertentu saat mereka mengklik tombol tersebut. Misalnya, jika Anda memiliki tombol “Hubungi Kami,” Anda dapat mengarahkannya langsung ke whatsapp admin bisnis Anda.

- Setelah Anda merasa halaman Anda sudah bagus dan menarik, Anda bisa klik ‘terbitkan’ lalu post Anda akan segera di terbitkan. Apabila halaman yang sudah dipublikasikan berhasil, halaman Anda akan ada di bagian ‘dipublikasikan’ pada dashboard WordPress Anda.


4. Membuat Post / Artikel
Membuat post atau artikel di WordPress menggunakan perangkat seluler (smartphone atau tablet) adalah proses yang cukup sederhana. Dibwah ini merupakan tutorial untuk membuat post/artikel di WordPress menggunakan aplikasi WordPress resmi untuk perangkat seluler:
- Di dasbor, cari opsi “Posts” (Post) dan ketuk atau kliknya. Ini akan mengarahkan Anda ke halaman yang berisikan list post/artikel yang sudah ada di situs Anda. Kemudian ketuk tombol “Tambah Post” atau tanda plus (+) untuk memulai membuat post baru.

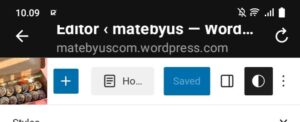
- Anda akan dibawa ke editor post. Isi judul post Anda di bagian atas. Di bawah judul, ketik atau tambahkan konten post Anda sesuai dengan kebutuhan. Anda dapat menggunakan berbagai alat pemformatan yang disediakan di dalam aplikasi untuk mengatur teks, gambar, tautan, dan lainnya.

- Jika Anda ingin menambahkan gambar atau media ke dalam post, Anda dapat menekan tombol “Tambah Media” (Add Media) di bawah editor teks.

- Kemudian untuk menambahkan gambar Anda bisa Pilih dari perangkat atau yang lain, dan pilih gambar mana yang ingin Anda unggah.


- Dan gambar akan tampil seperti dibawah ini:

- Anda dapat menetapkan kategori dan tag untuk post Anda dengan menekan “Kategori” (Category) dan “Tag” di bagian bawah editor post. Atau Anda juga bisa menetapkan gambar sebagai “Gambar Unggulan”.

- Setelah selesai menulis post Anda, Anda dapat menekan tombol “Publikasikan” (Publish) untuk menerbitkannya. Anda juga dapat menjadwalkan atau menyimpannya sebagai draf untuk diedit lebih lanjut.

- Setelah dipublikasikan, Anda dapat melihat atau mengedit post Anda dengan menekan “Lihat Post” (View Post).


5. Mengatur Tema Website
- Untuk Mengatur Tema Website, Anda harus kembali ke dashboard>halaman. Lalu Klik ‘beranda’

- Anda akan masuk ke halaman edit, lalu klik tombol lingkaran hitam putih yang ada di atas halaman edit. Tombol ini adalah pintu menuju kreativitas tanpa batas untuk situs web Anda.

- Anda akan melihat tampilan seperti di bawah ini, disini Anda bisa mengedit font, warna, dan layout untuk website Anda. Pengaturan ini memungkinkan Anda untuk memberikan sentuhan personal dan profesional pada situs web Anda.

- Dengan mengklik opsi typhography, Anda dapat memilih jenis huruf yang mencerminkan karakter situs Anda

- Selanjutnya, Anda dapat menyesuaikan warna situs Anda dengan palet warna yang sejalan dengan merek atau preferensi pribadi Anda. Anda bisa klik colours pada pengaturan tadi. Pilihan warna ini dapat digunakan untuk latar belakang, teks, tombol, dan elemen desain lainnya, memberikan situs Anda koherensi visual yang memikat

Dalam perjalanan pembelajaran ini, Anda telah menggali dunia pembuatan website dengan WordPress melalui perangkat Android dan iOS.Anda telah melihat bagaimana proses ini dapat menjadi lebih mudah dan lebih kreatif dari sebelumnya. Website yang Anda bangun bukan hanya sekadar halaman online, tetapi juga cerminan dari identitas, passion, dan tujuan Anda. Dengan kreativitas tak terbatas dan bantuan teknologi yang ramah pengguna, Anda dapat menciptakan situs web yang menakjubkan tanpa memerlukan keahlian teknis yang mendalam.
Website Apa yang bisa dibuat dengan Aplikasi WordPress?
Website yang dapat dibuat dengan aplikasi WordPress sangatlah beragam dan dapat disesuaikan dengan berbagai kebutuhan. Dibawah ini merupakan contoh beberapa jenis website yang dapat Anda buat dengan aplikasi WordPress:
1. Website Jualan Produk
WordPress memungkinkan Anda untuk membuat toko online yang menarik dan fungsional. Dengan menggunakan plugin e-commerce yang tersedia, Anda dapat dengan mudah memamerkan produk, mengelola inventaris, dan menerima pembayaran secara online.
Anda dapat menyesuaikan tata letak dan desain toko Anda agar sesuai dengan merek Anda, menjadikannya tempat yang sempurna untuk memasarkan produk-produk Anda kepada pelanggan.
2. Website Landing Page
Jika Anda ingin mengenalkan produk atau layanan dengan fokus pada satu halaman, WordPress juga dapat digunakan untuk membuat landing page yang menarik. Landing page yang efektif dapat meningkatkan konversi dan mengarahkan pengunjung ke tindakan tertentu, seperti mengisi formulir, mendaftar, atau melakukan pembelian.
Dengan berbagai tema dan plugin yang tersedia, Anda bisa dengan gampangi untuk merancang dan membuat landing page yang sesuai dengan tujuan pemasaran Anda.
3. Website Company Profile
WordPress juga ideal digunakan untuk membuat website profil perusahaan. Dengan fitur-fitur seperti halaman tentang kami, portofolio produk atau layanan, testimoni pelanggan, dan informasi kontak, Anda dapat membuat website yang mencerminkan nilai dan identitas perusahaan Anda.
Desain yang bersih dan profesional akan membantu menciptakan kesan positif bagi pengunjung dan calon pelanggan, memperkuat citra perusahaan Anda di mata mereka.
Kemampuan untuk menyesuaikan WordPress dengan tema dan plugin membuatnya menjadi pilihan yang sangat fleksibel untuk berbagai jenis website. Dengan kreativitas dan pengetahuan yang tepat, peluang untuk membuat website yang unik dan fungsional dengan WordPress hampir tidak terbatas.
Membuat Website Sederhana dengan Aplikasi Link in Bio
Aplikasi Link in Bio merupakan sebuah aplikasi yang memungkinkan Anda untuk menambahkan beberapa tautan atau link di bio media sosial Anda. Dengan aplikasi ini, Anda dapat membuat halaman khusus yang menampilkan beberapa link atau tautan, sehingga pengguna dapat mengakses berbagai link yang Anda miliki.
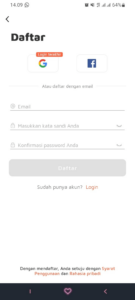
- Cara membuat website di hp dengan aplikasi link in bio yaitu pertama, Anda harus memiliki aplikasi link in bio di hp Anda. Kemudian, jika Anda belum memiliki akun di aplikasi tersebut maka Anda dapat mendaftar terlebih dahulu. Anda juga dapat login dengan akun google atau akun facebook Anda.

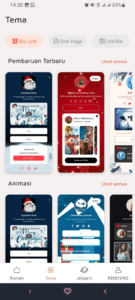
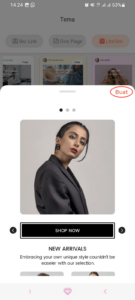
- Di halaman insta bio, klik “buat tautan anda” untuk membuat website baru milik Anda. Lalu, Anda akan diarahkan ke halaman tema dimana pada halaman tersebut terdapat berbagai pilihan tema yang telah disediakan.


- Pilih tema yang ingin Anda gunakan, namun pastikan tema tersebut berlabel free jika Anda ingin membuat website secara gratis. Lalu klik “buat” untuk mulai melakukan pengeditan halaman website mobile Anda.

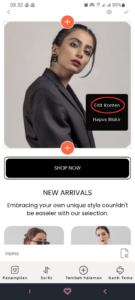
- Setelah itu edit tema tersebut sesuai dengan kebutuhan website mobile Anda. Untuk mengubah/ mengganti gambar pada desain website, klik gambar lalu pilih “edit konten”.

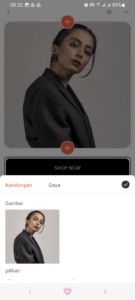
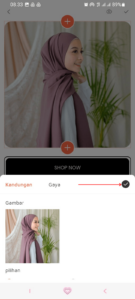
- Klik gambar, lalu pilih gambar/ foto dari galeri Anda dan klik icon ceklist untuk menyimpan perubahan gambar.



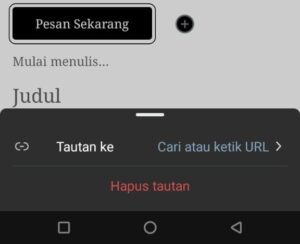
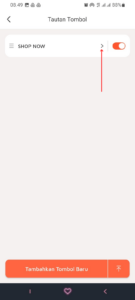
- Untuk mengedit tombol pada desain website, klik tombol lalu pilih “edit konten”. Maka Anda akan diarahkan ke halaman tautan tombol, lalu klik tanda kurung tutup sudut untuk mengedit tombol tersebut. Atau jika Anda ingin menambahkan tombol baru, maka klik “Tambahkan tombol baru”.


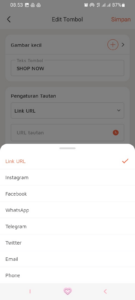
- Di halaman edit tombol, Anda dapat mengubah nama tombol, menambahkan gambar kecil untuk tombol, dan mengatur tautan dari tombol tersebut. Untuk mengubah pengaturan tautan, klik kotak opsi lalu pilih tautan yang ingin Anda gunakan untuk tombol tersebut. Jika sudah, klik simpan untuk menyimpan perubahan yang Anda lakukan.


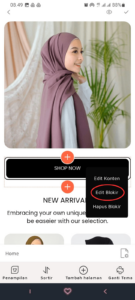
- Untuk mengedit tampilan tombol, klik tombol lalu pilih “edit blokir”. Di sini, Anda dapat mengubah gaya tombol, warna tombol, teks pada tombol, dan gambar kecil jika ada pada tombol.


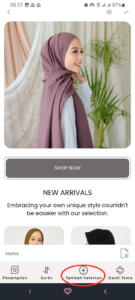
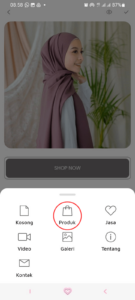
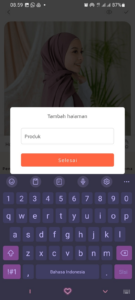
- Untuk menambahkan halaman baru untuk website mobilre Anda, klik menu tambah halaman lalu pilih “produk” untuk menampilkan produk Anda pada website.


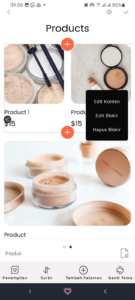
- Klik selesai, maka Anda akan diarahkan ke halaman baru yang telah Anda buat dimana pada halaman baru tersebut secara otomatis telah memiliki template untuk halaman produk. Setelah itu, Anda dapat mengedit halaman produk sesuai dengan kebutuhan website mobile Anda.


Dengan memanfaatkan berbagai platform pembuat website gratis dan aplikasi website builder yang tersedia di HP, membuat website menjadi semakin mudah dan praktis. Dengan sedikit usaha dan kreativitas, Anda dapat membuat website yang menarik dan fungsional tanpa harus mengeluarkan biaya tambahan. Selamat mencoba!