Membuat landing page caranya sama dengan membuat website, bahkan cenderung lebih mudah karena landing page lebih sederhana tampilannya. Yang utama adalah anda dapat menarik pengunjung agar melakukan tindakan komersial yang anda targetkan. Sampai sini apakah anda sudah benar-benar memahami landing page?
Table of Contents
ToggleApa Itu Landing Page?
- Landing = mendarat
- Page = halaman
- Landing page = Halaman mendarat
Istilah landing page memang diambil dari makna halaman tempat mendaratnya pengunjung pertama kali ketika mereka mencari bisnis anda.
Dari segi bentuk, landing page merupakan sebuah website. Itu hal yang pertama kami tegaskan. Perbedaannya dari website pada umumnya dalah tujuannya. Landing page merupakan website yang didesain khusus untuk tujuan marketing, contohnya; mengeklik link atau iklan, setuju berlangganan email, dan berbagai tujuan amrketing lainnya.
Website jenis ini penting dalam strategi digital marketing. Mengapa begitu? Motivasi dasar adanya landing page (website) berkaitan dengan cara kerja search engine marketing (pemasaran melalui mesin pencarian), salah satunya mesin pencarian Google. Agar bisnis anda bisa ditemukan di Google, anda lebih mempunyai website. Walaupun bisa menggunakan medsos, website lebih terpercaya dan dapat dioptimasi dengan maksimal. Optimasi website (SEO) menyebabkan bisnis anda bisa berada di halaman pertama, peringkat atas, tempat orang biasa ‘nangkring’ untuk mencari sesuatu.
Untuk mengenal landing page beserta cara kerjanya dengan lebih dalam, baca juga
Poin-Poin Penting yang Harus Ada Pada Landing Page
Seperti marketing pada umumnya, penyusunan landing page juga memiliki strategi. Ada poin-poin penting yang perlu anda perhatikan agar usaha anda efisien dan efektif.
- Tulisan Headline
Headline disebut juga judul. Biasanya headline berupa kata, frasa, atau kalimat dengan ukuran font yang lebih besar dari lainnya. Tujuan dari headline adalah untuk menarik perhatian pengunjung pertama kali. Karena tujuan inilah anda perlu membaut headline yang sangat menarik, istilah bekennya “punchy”. Usahakan headline tidak terlalu panjang. Maksimal 20 kata namun mengena.
- Tulisan Subheadline
Subheadline merupakan kalimat penjelas yang mengikuti headline. Biasanya subheadline ada dibawah headline. Jika kalimat headline sudah punchy dan membuat orang terpikat maka subheadline bersifat persuasif dan membuat orang penasaran ingin mengetahui bisnis anda lebih lanjut.
- Unsur Seni Rupa
Unsur seni rupa yang dimaksud disini merupakan tampilan dilihat dari segi UI/UX (User Interface dan User Experience) termasuk juga gambar ilustrasi yang menyertai teks. Pertimbangkan unsur ini agar website anda menarik, komunikatif, sesuai dengan tema, dan utamanya tidak memberatkan loading page, karena hal tersebut dapat memengaruhi SEO secara signifikan.
- Deskripsi
Headline dan subheadline merupakan unsur utama yang biasanya ada, bisa dikatakan wajib, sedangkan deskripsi bisa opsional sesuai keperluan anda.
- CTA (Call to Action)
CTA (Call to Action) merupakan elemen kunci dalam suksesnya landing page meraih tujuan marketing. CTA dapat berupa formulir kontak, lead nurturing, tombol baca selengkapnya, tombol share ke medsos, dan lain sebagainya. Untuk menegnal lebih dalam agar dapat membuat CTA yang menarik, baca juga:
- Kontak
Tentu saja kontak harus ada. kalau tidak, bagaimaan caranya calon klien menghubungi anda lebih lanjut? Gunakan kontak anda yang bisa dihubungi.
- Akun Media Sosial
Akum media sosial merupakan social proof bahwa bisnis anda eksis dalam dunia maya, terlebih lagi jika bisnis anda bergerak dalam bidang yang erat hubungannya dengan pengguna media sosial seperti pakaian, makeup, dan lifestyle.
Membuat Website Landing Page dengan Elementor
Elementor merupakan WordPress builder yang terkenal dengan kualitasnya yang premium. Elementor dapat digunakan secara drag-and-drop. Berikut kami jelaskan cara bagaimana membuat landing page menggunakan Elementor.
1. Masuk ke halaman Admin terlebih dahulu menggunakan namadomain/wp-admin. Kemudian masukkan username dan password yang Anda miliki.
2. Install Plugin Elementor terlebih dahulu. Setelah itu, Anda bisa aktifkan plugin elementor setelah melakukan instalasi agar bisa langsung menggunakan plugin ini.
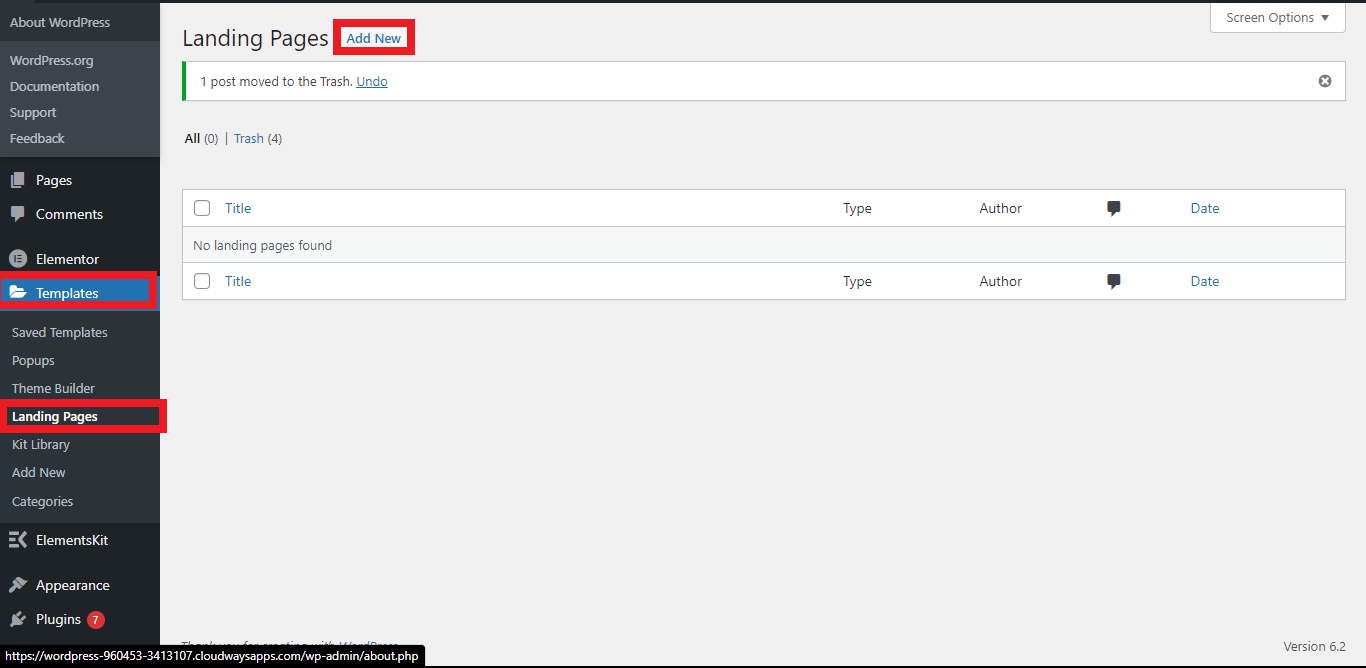
3. Buat halaman landing page dengan cara Templates, lalu pilih Landing Page. Setelah itu pilih Add New untuk membuat Landing Page baru.


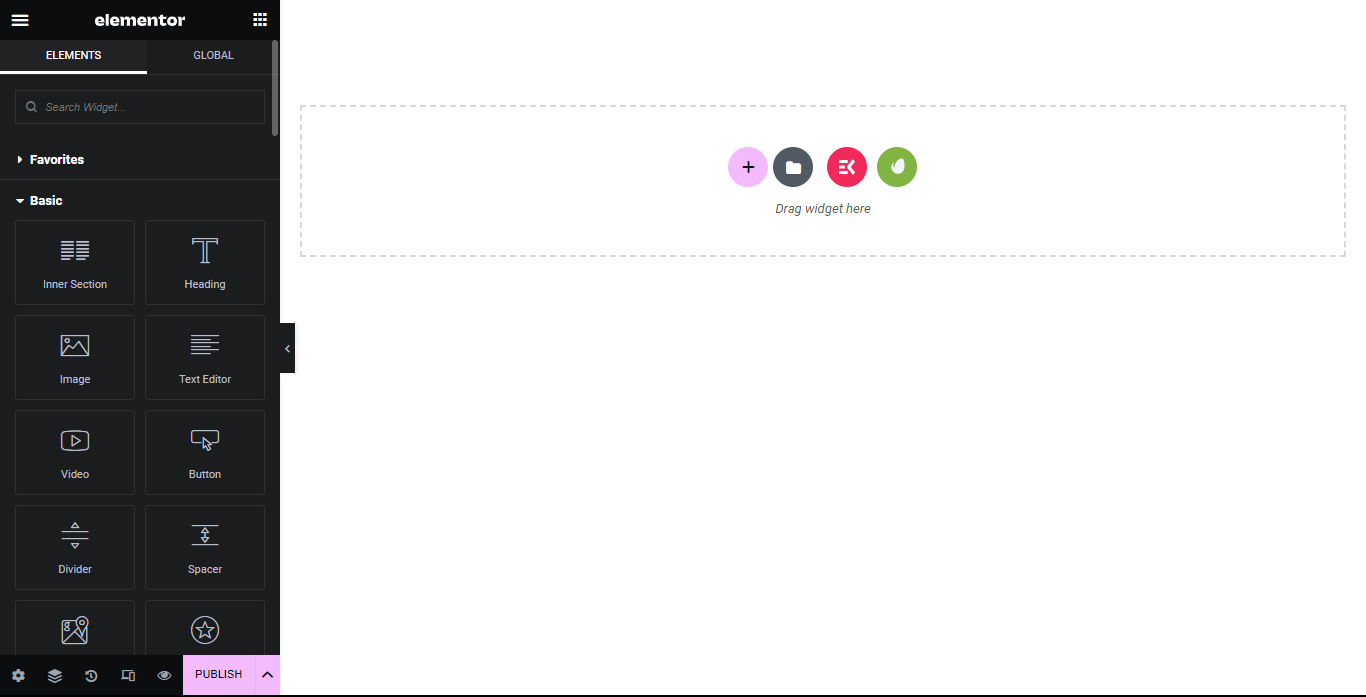
Setelah Anda membuat halaman Landing Page baru, maka Anda akan disuguhkan dengan halaman kosong seperti gambar diatas. Anda hanya diberikan tool disebelah kiri untuk membantu Anda dalam membuat halaman. Berikut penjelasan dari macam-macam tool dan kegunaannya.
-
Penjelasan Element / Fitur Dasar Elementor
Elementor menyediakan berbagai macam Basic Tools yang mendukung anda untuk membangun landing page. Dalam hal ini ada banyak basic tools yang akan dijelaskan. Pastinya setiap tools mempunyai fungsi dan tujuan yang berbeda-beda.

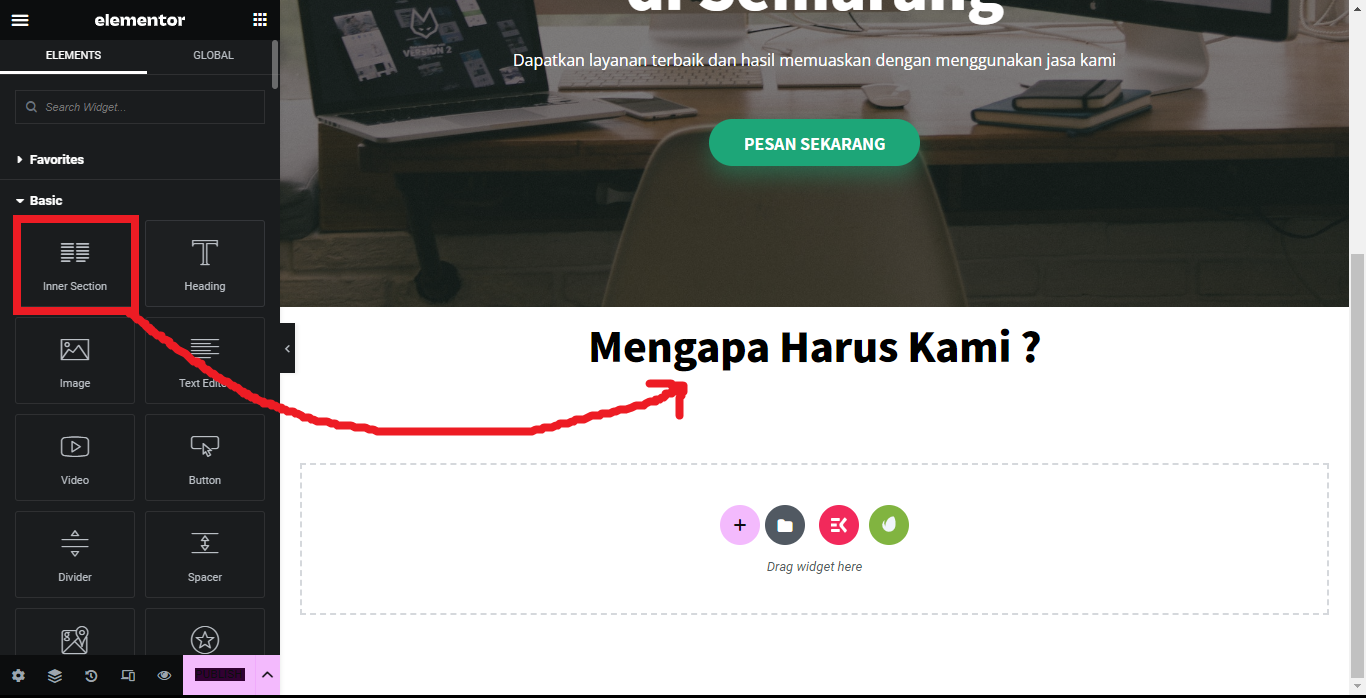
Inner Section: Alat yang digunakan untuk membuat section/page pada halaman edit anda
Heading: Alat yang digunakan untuk membuat text atau biasa kita sebut sebagai Heading atau judul halaman

Image: Alat yang digunakan untuk menambahkan gambar ke laman anda
Text Editor: Alat yang digunakan untuk menambahkan teks di dalamnya

Video: Alat yang digunakan untuk menambahkan video ke laman anda
Button: Alat yang digunakan untuk menambahkan tombol atau button yang diinginkan

Divider: Alat yang digunakan untuk memisahkan antar bagian konten dengan membaginya menggunakan garis
Spacer: Adalah alat yang digunakan untuk mengatur jarak antar isi konten

Google Maps: Alat yang digunakan untuk menambahkan Peta Google atau biasa kita sebut sebagai Google Maps
Icon: Alat yang digunakan untuk menambahkan ikon yang telah disediakan oleh Elementor

Image Box: Alat yang digunakan untuk menambahkan kotak gambar ke laman anda
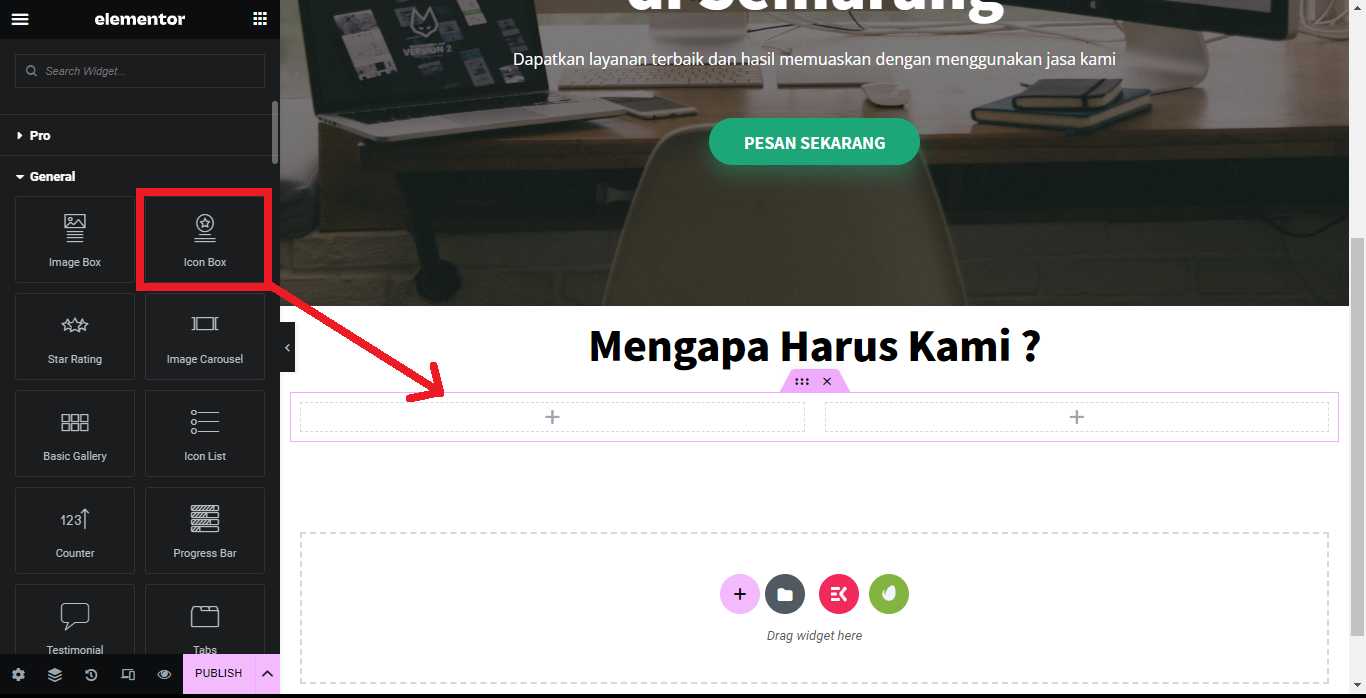
Icon Box: Adalah alat yang digunakan untuk menambahkan kotak ikon yang telah disediakan oleh Elementor

Star Rating: Alat yang digunakan untuk menambahkan penilaian berbintang di situs wordpress anda
Image Carousel: Alat yang digunakan untuk menambahkan gambar yang bisa dibuat karosel/slide pada konten anda

Basic Gallery: Alat yang digunakan untuk menampilkan beberapa gambar dalam satu section
Icon List: Alat yang digunakan untuk menambahkan Bullet Listing atau Daftar ikon pada konten anda

Counter: Alat yang digunakan untuk menampilkan seberapa banyak pengunjung pada konten yang anda buat
Progress Bar: Alat yang digunakan untuk menampilkan progres kerja dengan menggunakan ilustrasi beranimasi

Testimonial: Alat yang digunakan untuk menampilkan testimoni atau review pelanggan terkait konten yang anda buat
Tabs: Alat yang digunakan untuk memisahkan konten dalam bentuk tab

Accordion: Alat yang digunakan untuk memisahkan konten dalam bentuk Akordion
Toggle: Alat yang digunakan untuk memisahkan konten dalam bentuk toggle, hal ini dapat menghemat tempat pada isi konten anda

Social Icons: Alat yang digunakan untuk menampilkan Ikon sosial media untuk diperlihatkan kepada pengunjung situs
Alert: Alat yang digunakan untuk menampilkan peringatan waspada dengan menggunakan format yang mencolok

SoundCloud: Alat yang digunakan untuk menambahkan audio dari situs Soundcloud
Shortcode: Alat yang digunakan untuk menambahkan shortcode untuk tampilan konten yang spesifik dan seamless

HTML: Alat yang digunakan untuk menambahkan kode HTML ke situs wordpress anda
Menu Anchor: Alat yang digunakan untuk mengaktifkan fitur scrolling yang smooth ke halaman yang kalian inginkan

Sidebar: Alat yang digunakan untuk membuat sidebar pada halaman yang anda inginkan
Read More: Alat yang digunakan untuk menyembunyikan beberapa bagian konten untuk memancing rasa penasaran pengunjung
Text Path: Alat yang digunakan untuk membuat teks melengkung pada isi konten anda
-
Membuat Struktur Awal Landing Page
Langkah awal dalam pembuatan landing page menggunakan elementor adalah Anda bisa membuat banner website terlebih dahulu. Bagian ini merupakan bagian yang tampil pertama kali ketika halaman website dibuka. Silahkan Anda bisa mengikuti tutorial dibawah ini untuk mengetahui bagaimana cara membuat banner website menggunakan Elementor.
1. Klik icon “+” untuk menambahkan section baru.


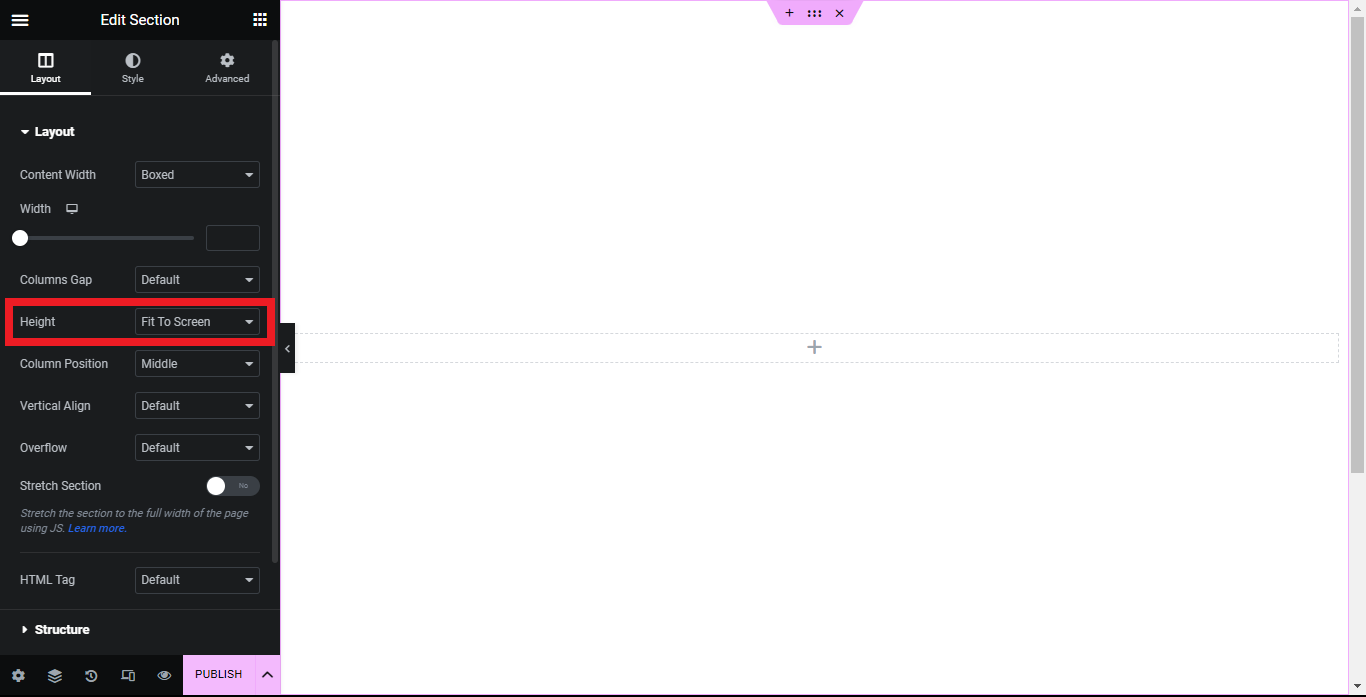
2. Ubah bagian height menjadi Fit to Screen.

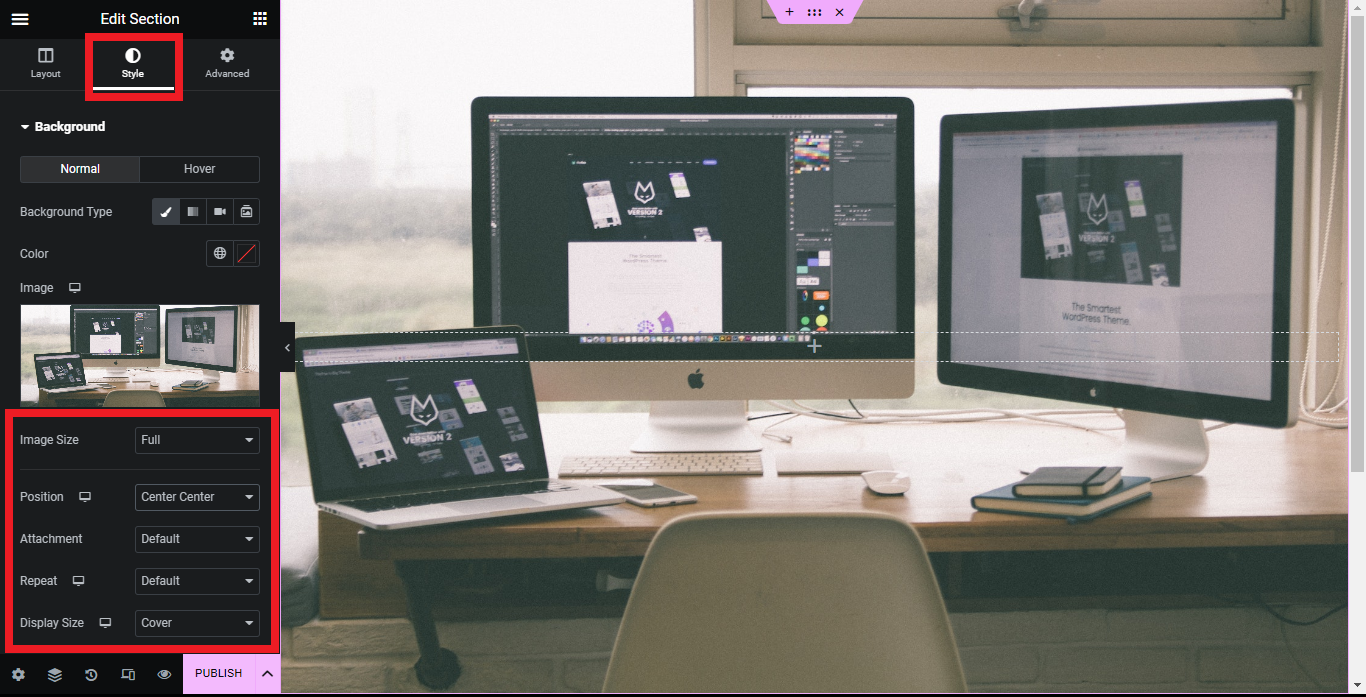
3. Tambahkan gambar dengan cara pindah ke menu Style, kemudian import gambar yang ingin Anda gunakan. Ubah settingan gambar seperti dibawah ini supaya tampilan memenuhi layar.

4. Selanjutnya kami akan menambahkan Header di dalam gambarnya. Caranya klik icon kotak di pojok kanan, lalu pilih Heading untuk menambahkan judul.


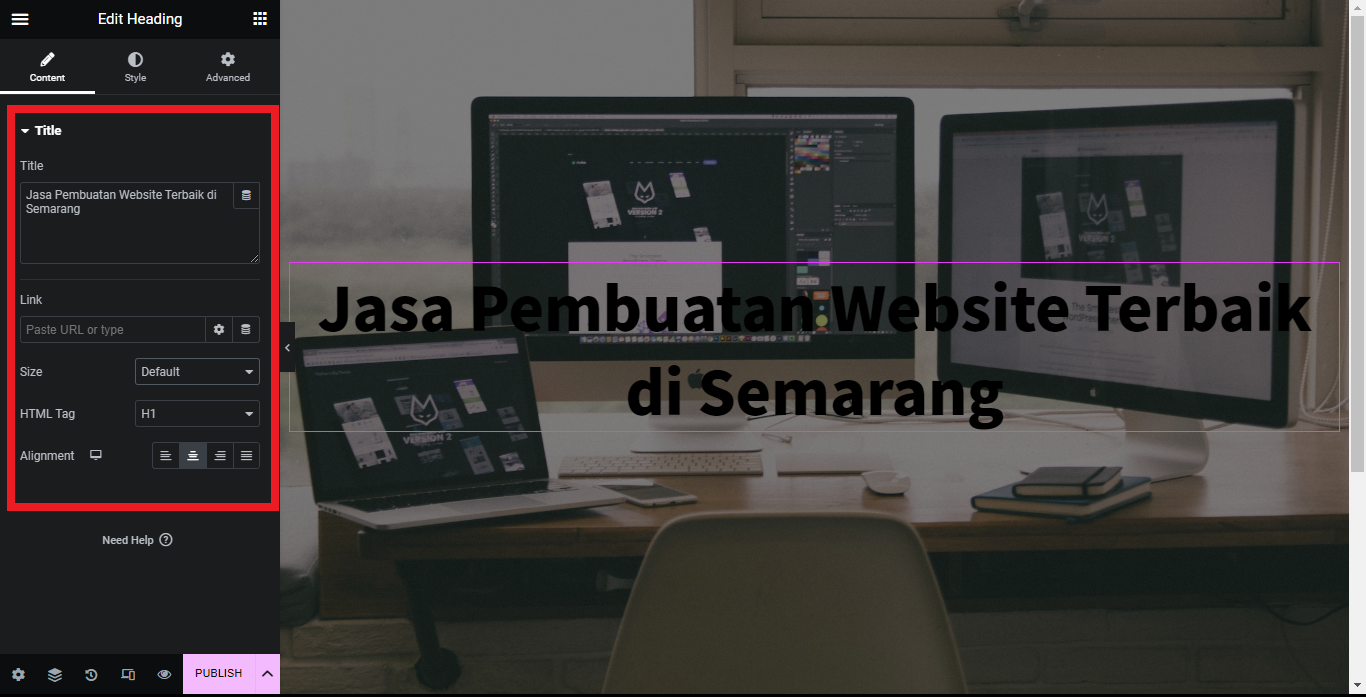
5. Ubah judul sesuai dengan kebutuhan Anda. Disini kami akan mencoba membuat website landing page untuk jasa pembuatan website. Silahkan bisa Anda sesuaikan dengan kebutuhan Anda. Untuk mengubah warna text, Anda bisa pindah ke menu Style, lalu ubah bagian Text Color.


6. Selanjutnya, tambahkan subtitle dengan menambahkan Text Editor. Tarik dan lepas di bawah posisi judul. Selanjutnya ubah warna menjadi putih dengan menu Style.


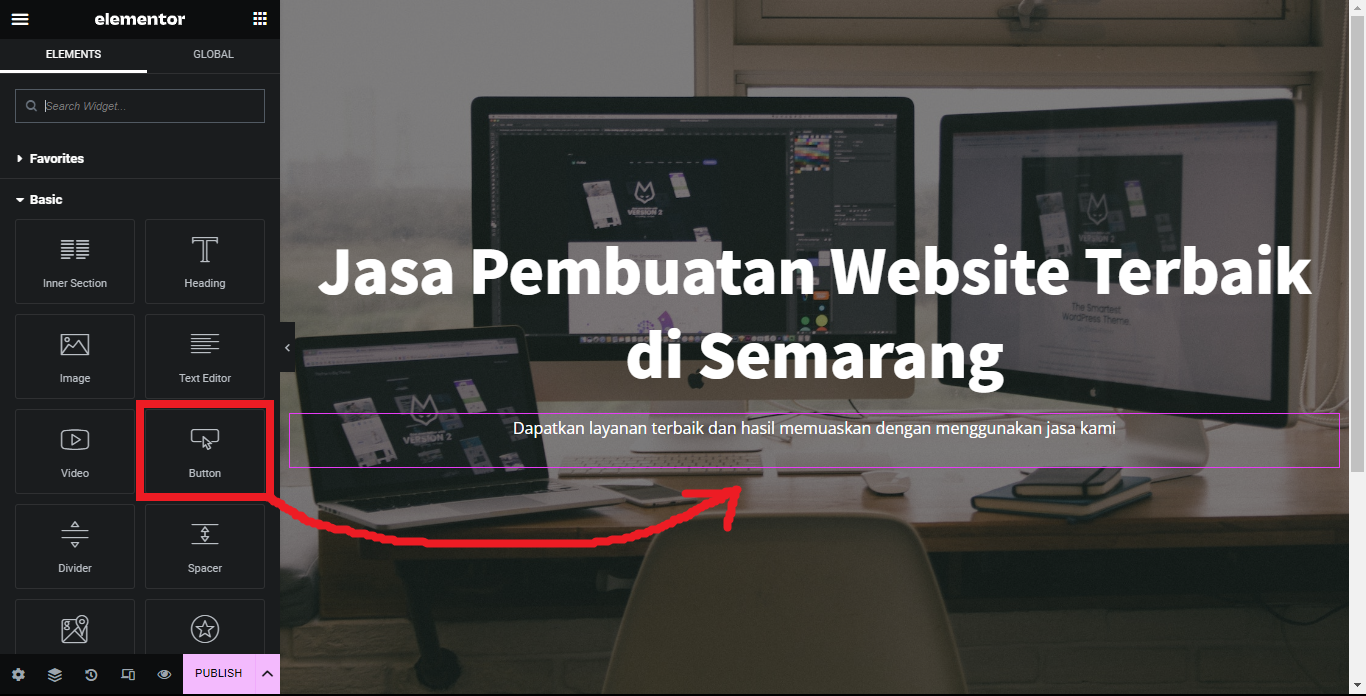
7. Tambahkan CTA dengan menggunakan tombol. Klik tombol kotak menu terlebih dahulu untuk mencari menu tombol.


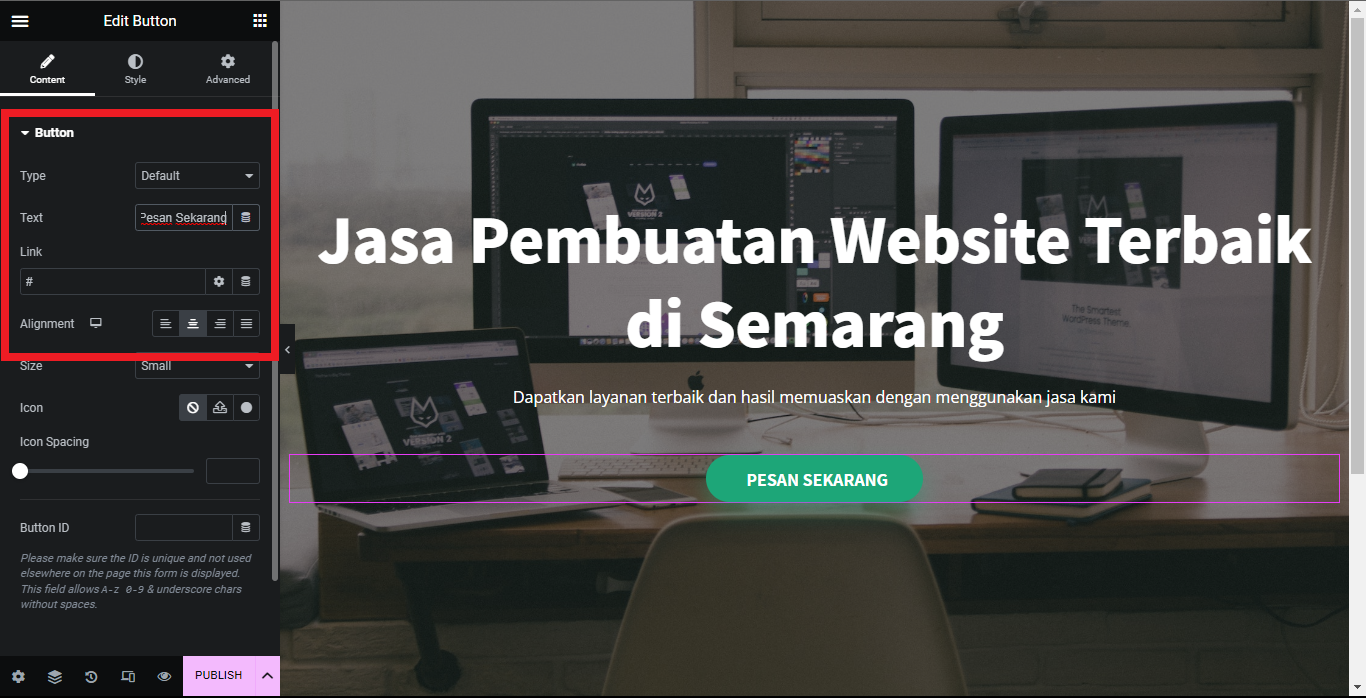
8. Ubah text menjadi “Pesan Sekarang”. Jangan lupa ubah Alignment menjadi ditengah.

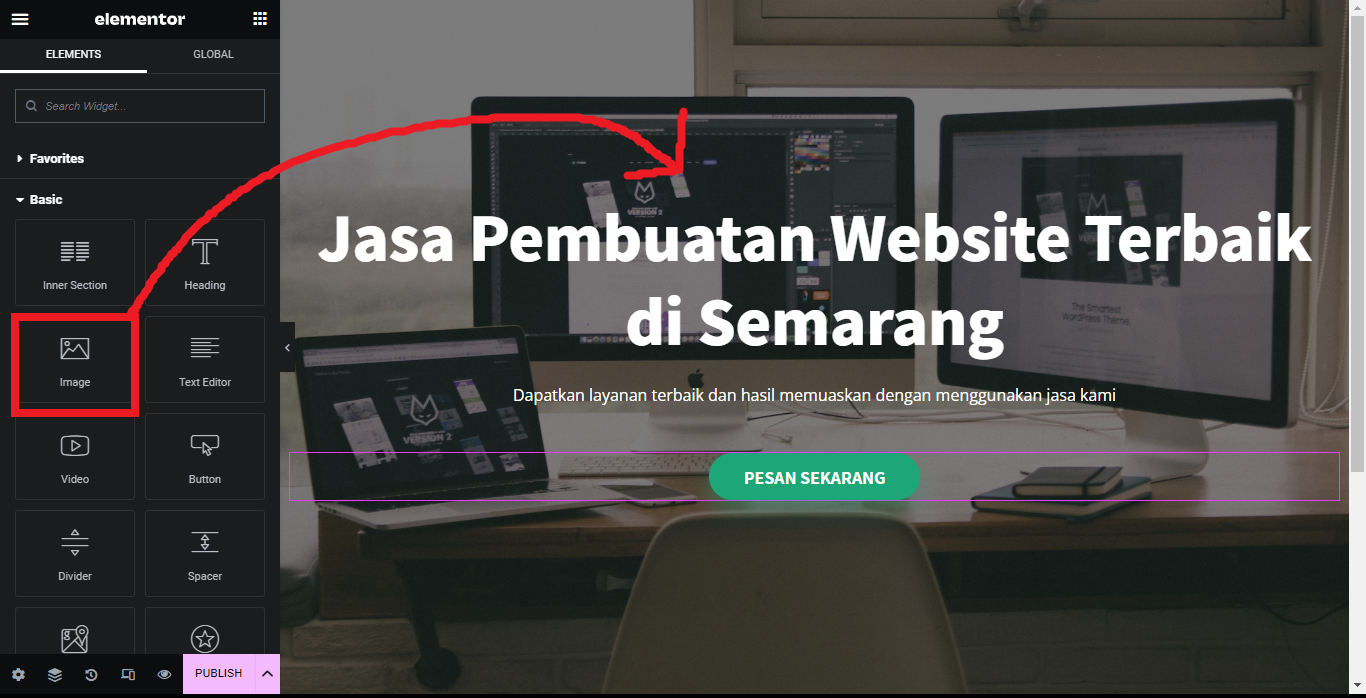
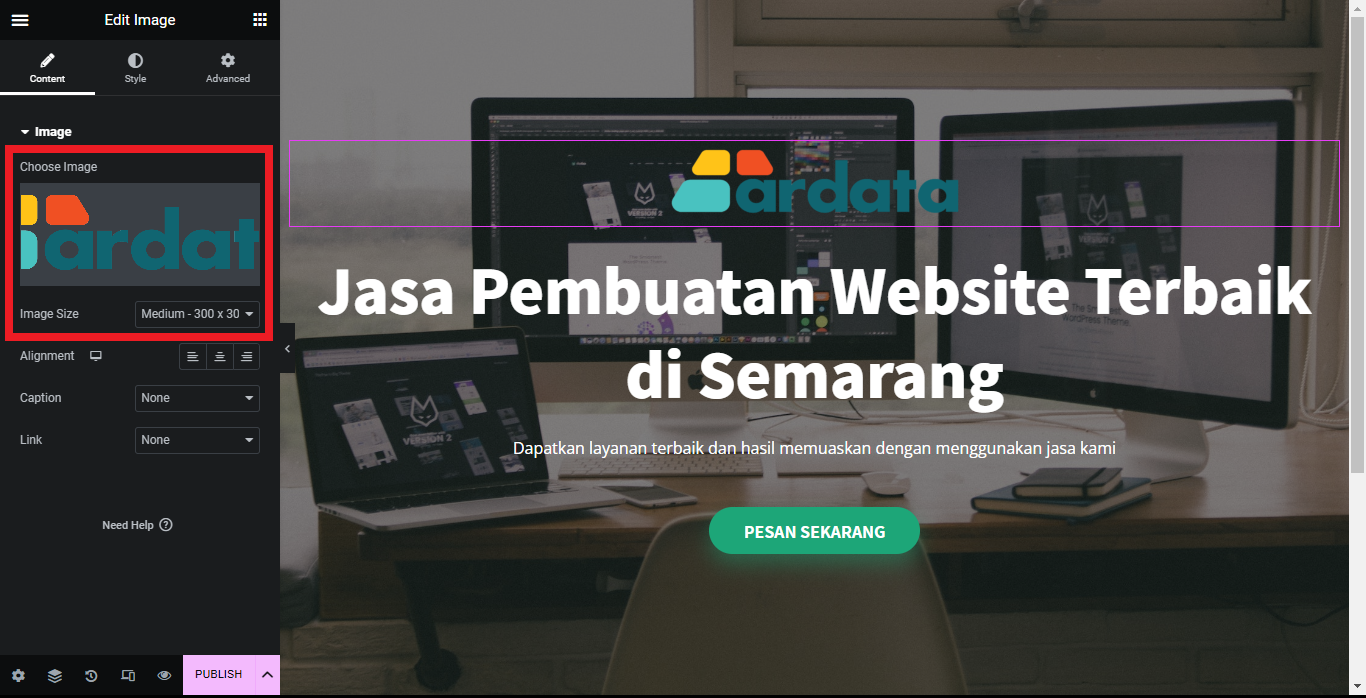
9. Terakhir, tambahkan logo perusahaan sebagai identitas website. Anda bisa tambahkan di bagian atas judul. Jangan lupa untuk klik tombol kotak menu terlebih dahulu untuk mencari menu image.


10. Silahkan upload logo perusahaan Anda, kemudian atur ukurannya menjadi medium supaya tidak terlalu besar.

Membuat Konten Website
Setelah membuat banner website, selanjutnya yang perlu dibuat adalah konten atau isi dari website. Disini kami akan membuat 2 section yaitu bagian keunggulan perusahaan dan bagian untuk menghubungi perusahaan.
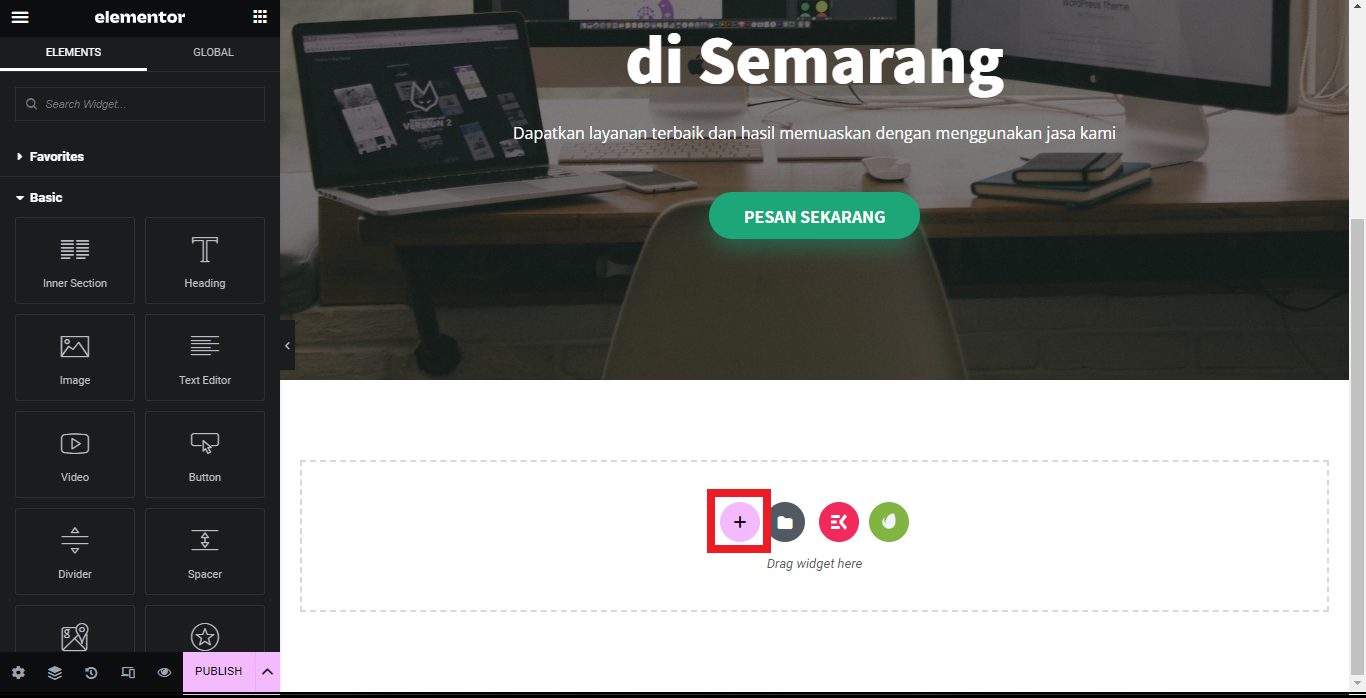
1. Tambahkan section baru dengan cara klik tombol “+” lalu pilih yang single section.

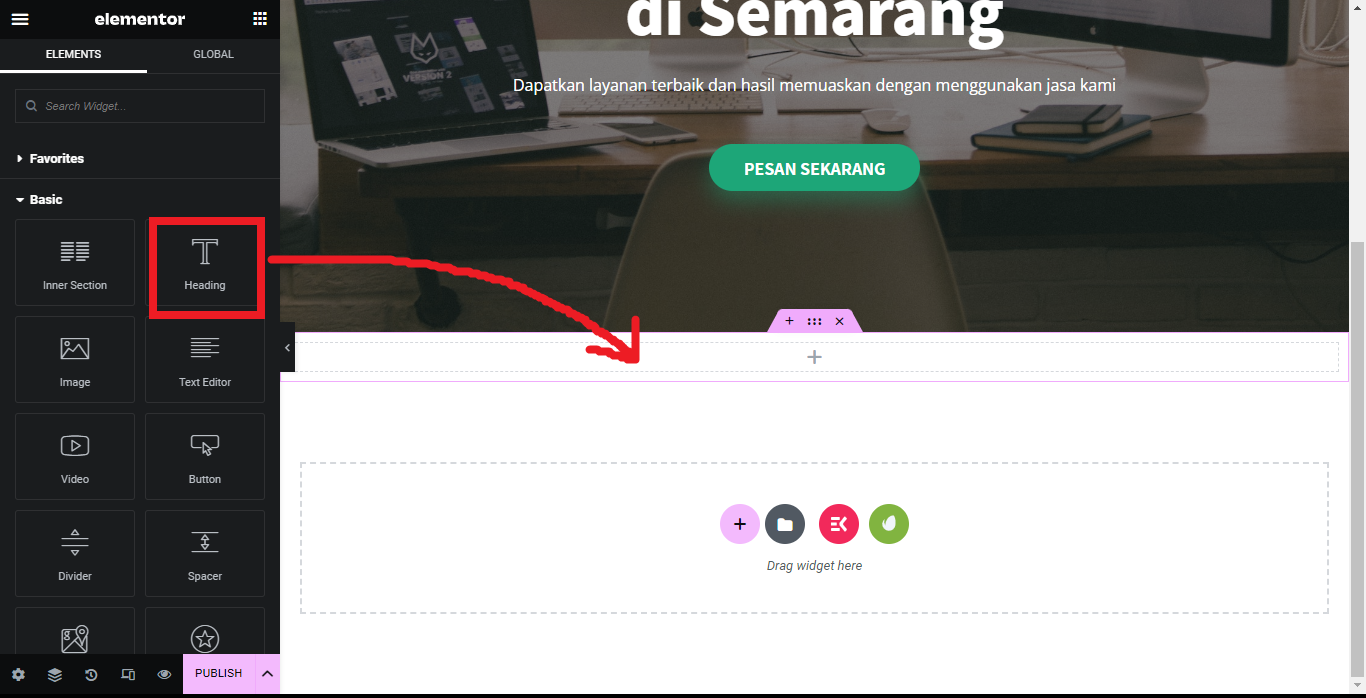
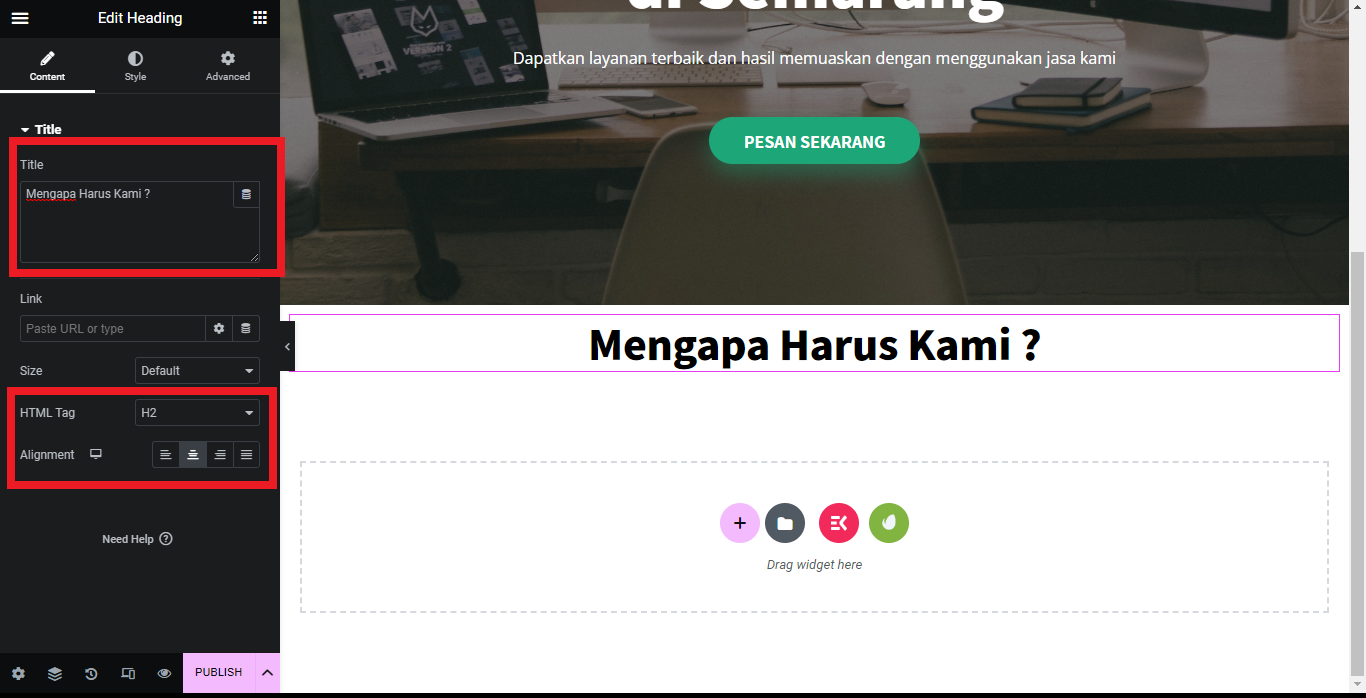
2. Tambahkan Heading kedalam section. Kemudian atur alignment menjadi center. Jangan lupa ubah text sesuai dengan gambar.


3. Tambahkan Inner Section untuk membagi section menjadi beberapa bagian. Atur letak Inner Section dibawah Header.

4. Tambahkan Icon Box untuk membuat tampilan keunggulan jasa yang ditawarkan. Taruh bagian tersebut ke dalam Inner Section yang telah dibuat sebelumnya.

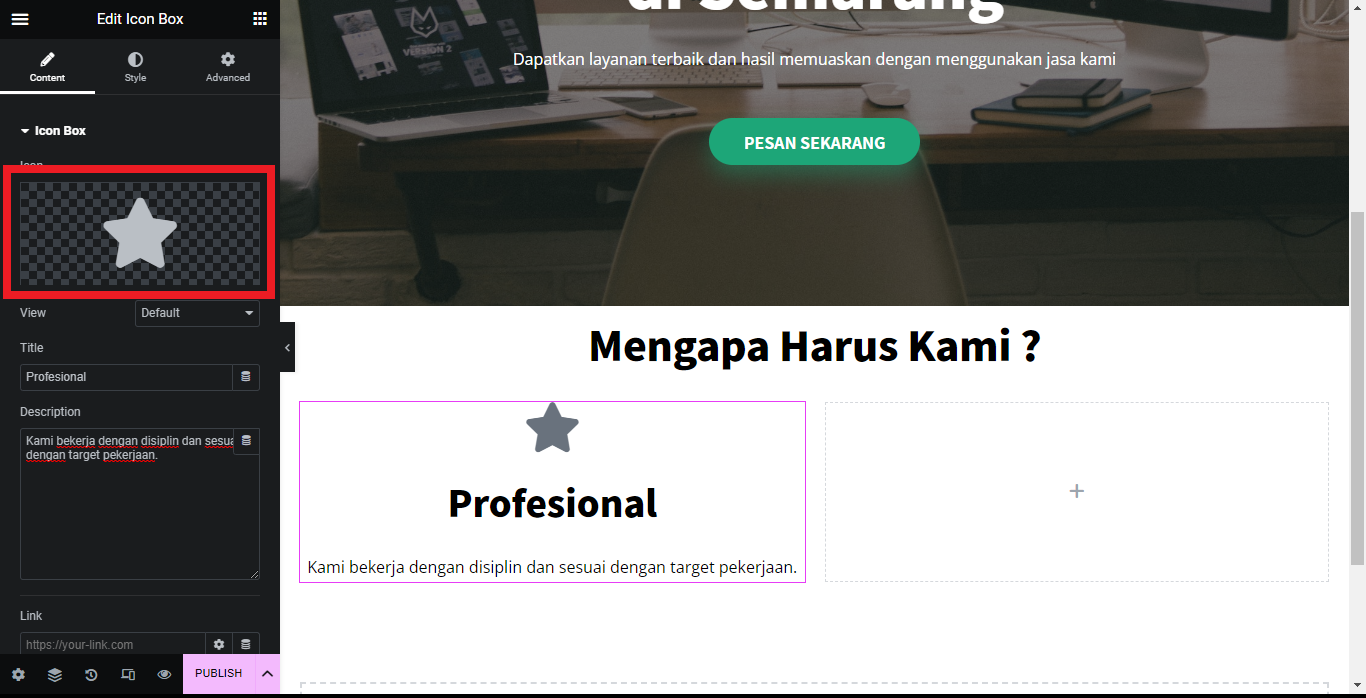
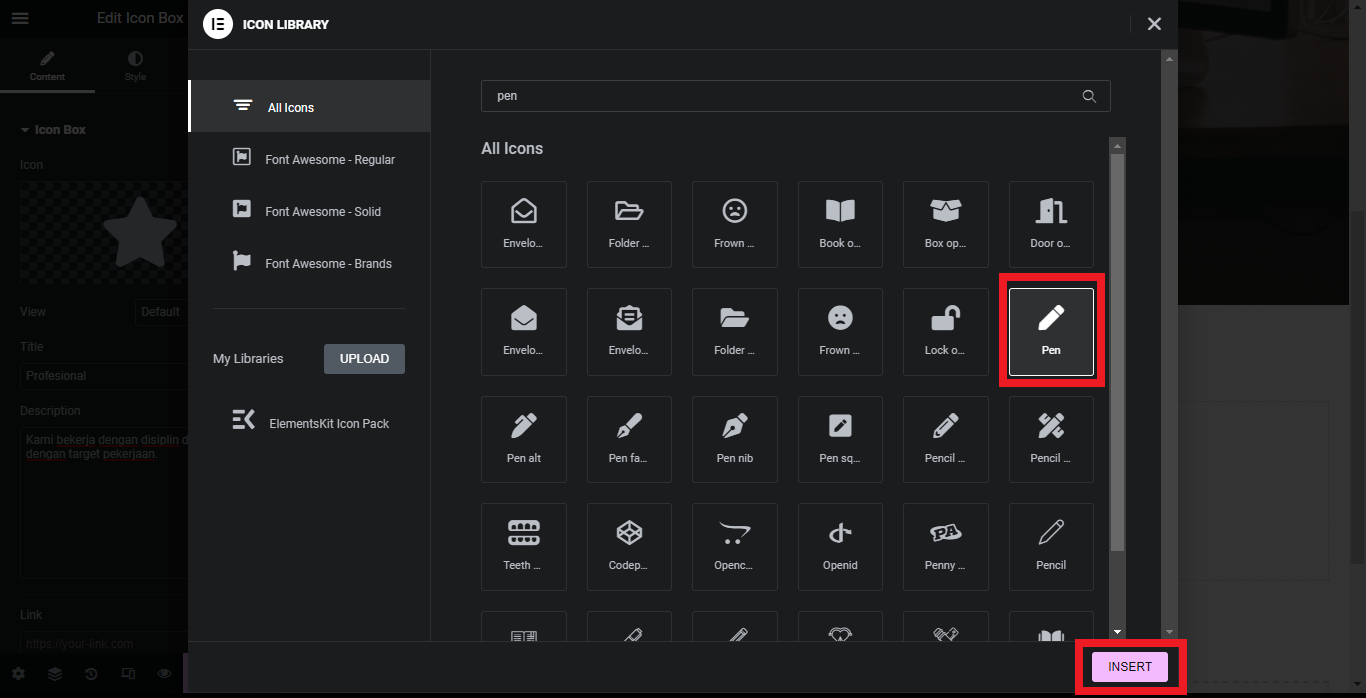
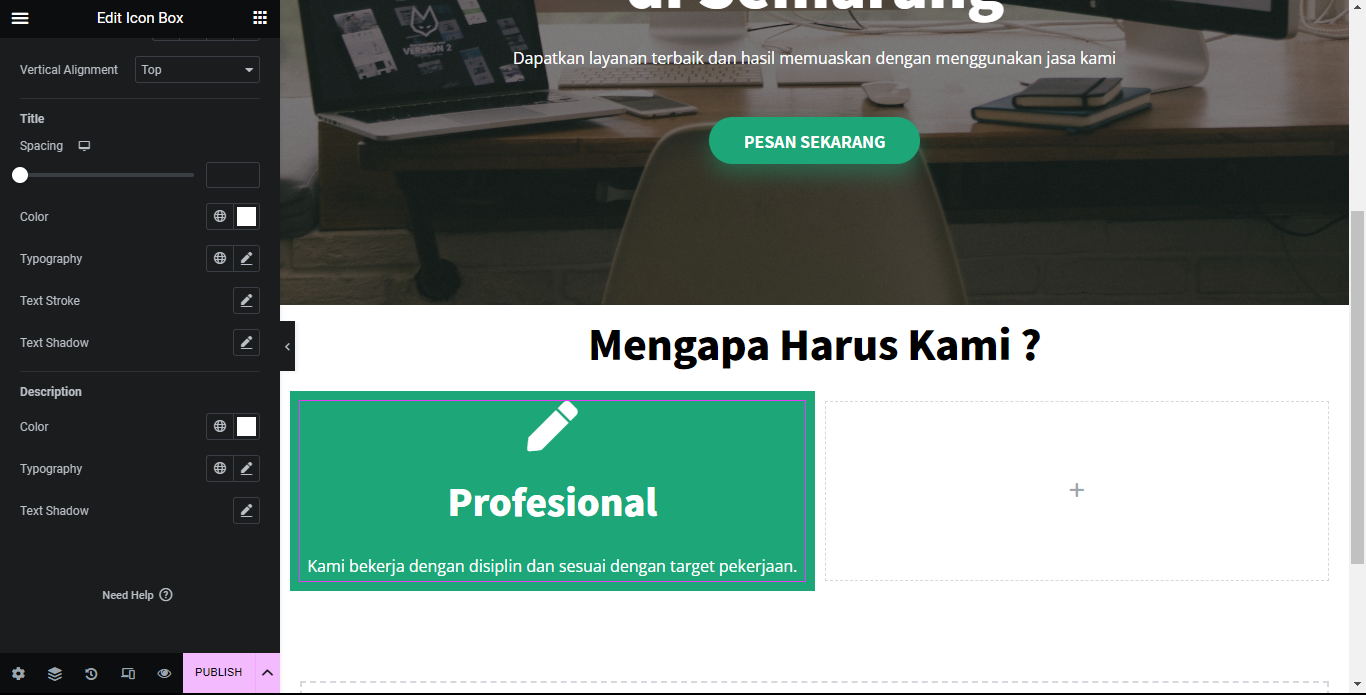
5. Sesuaikan isi dari konten dengan keunggulan layanan Anda. Disini kami akan mengubah icon text dan icon supaya sesuai.


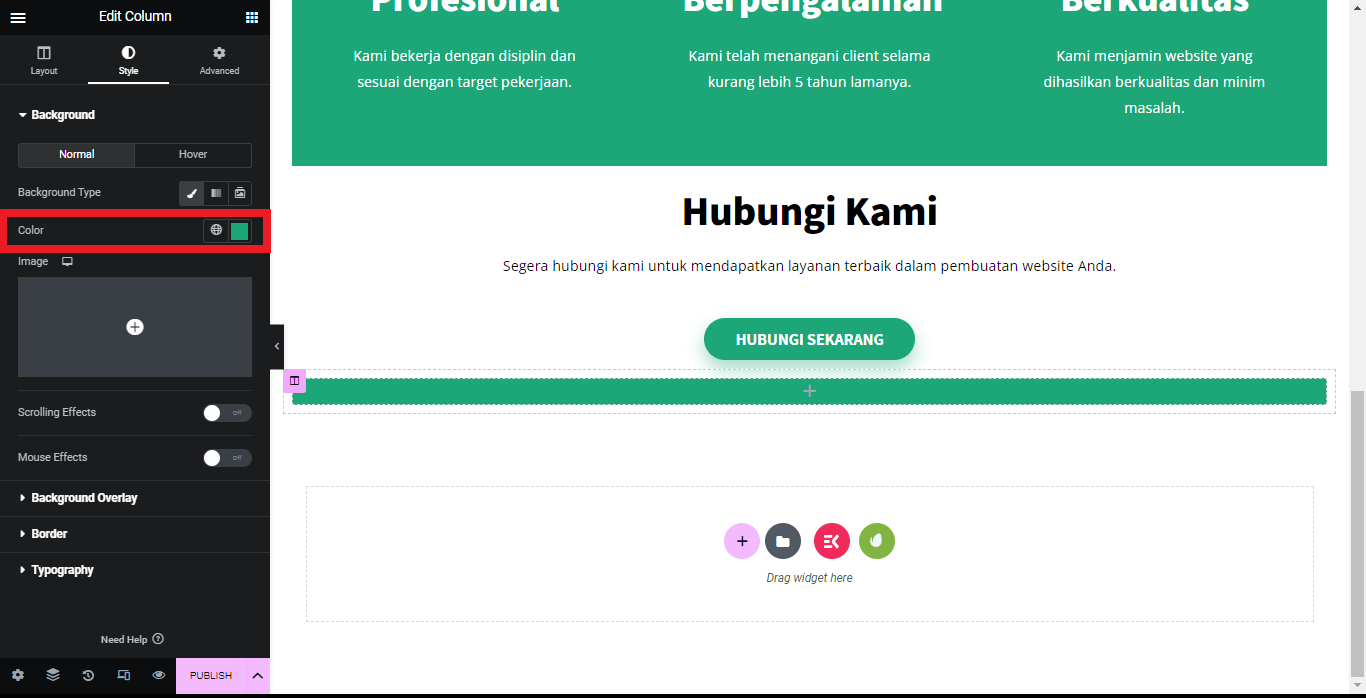
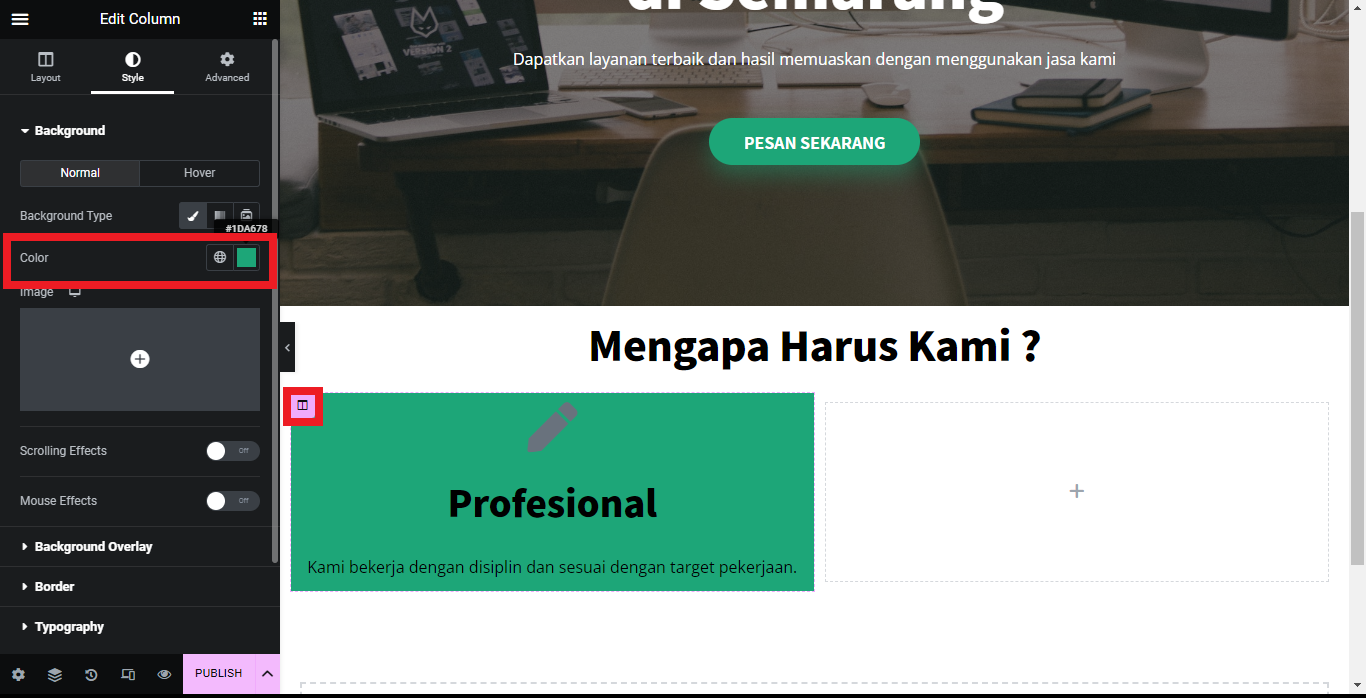
6. Selanjutnya kami akan mengubah warna latar belakang konten menjadi hijau. Caranya klik icon section, kemudian ubah color menjadi warna hijau.

7. Setelah itu ubah warna konten menjadi warna putih supaya lebih terlihat.

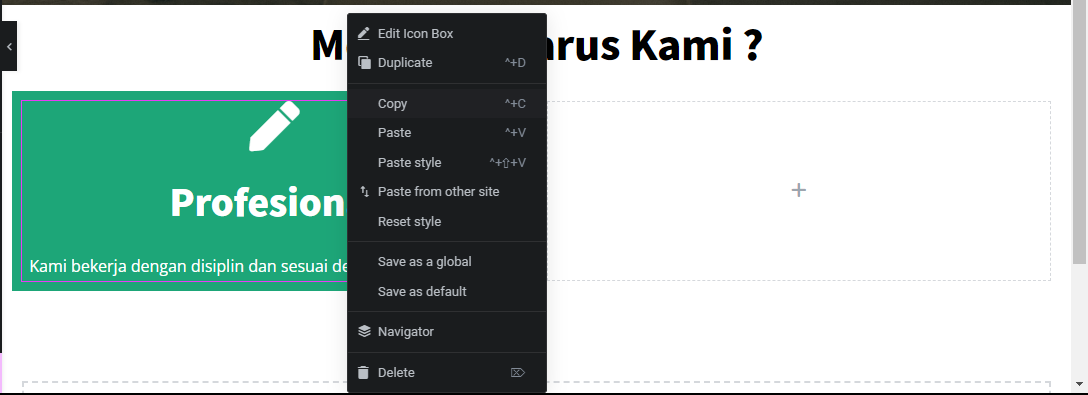
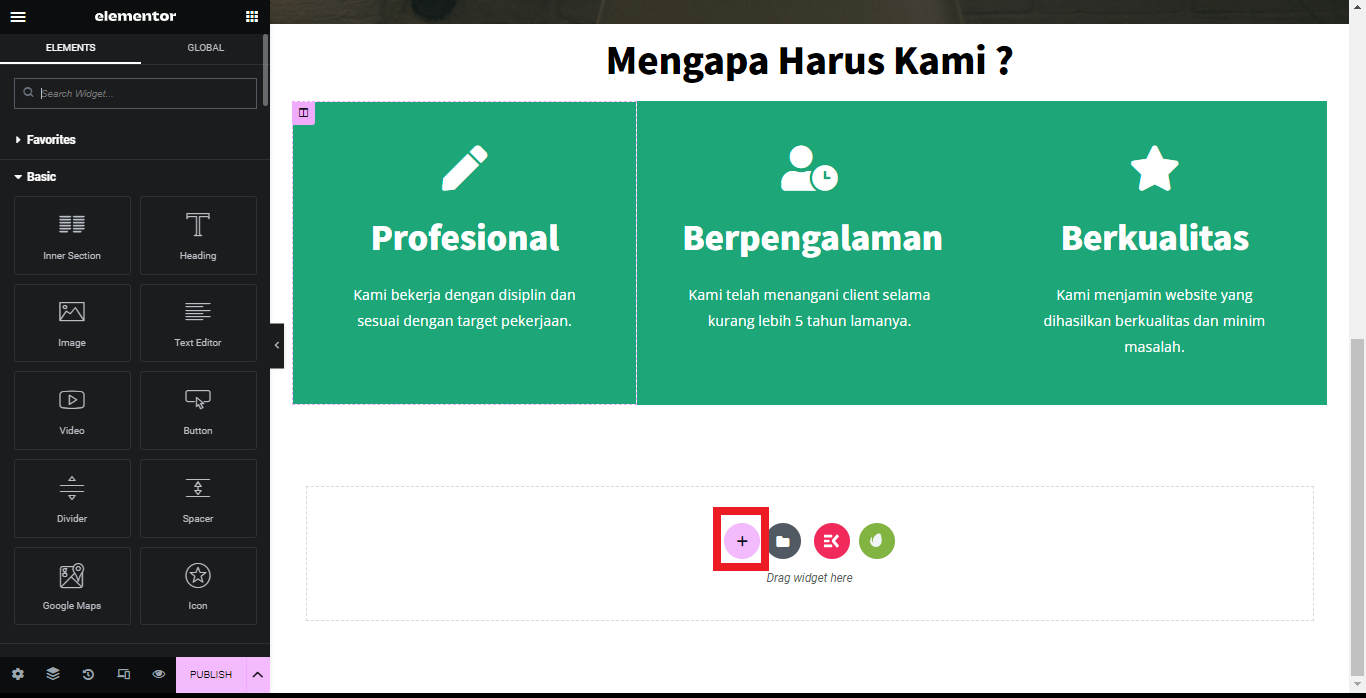
8. Buat 2 lagi keunggulan jasa Anda. Silahkan Anda bisa melakukan copy paste dengan cara klik kanan copy, kemudian pilih paste di kolom sebelahnya.


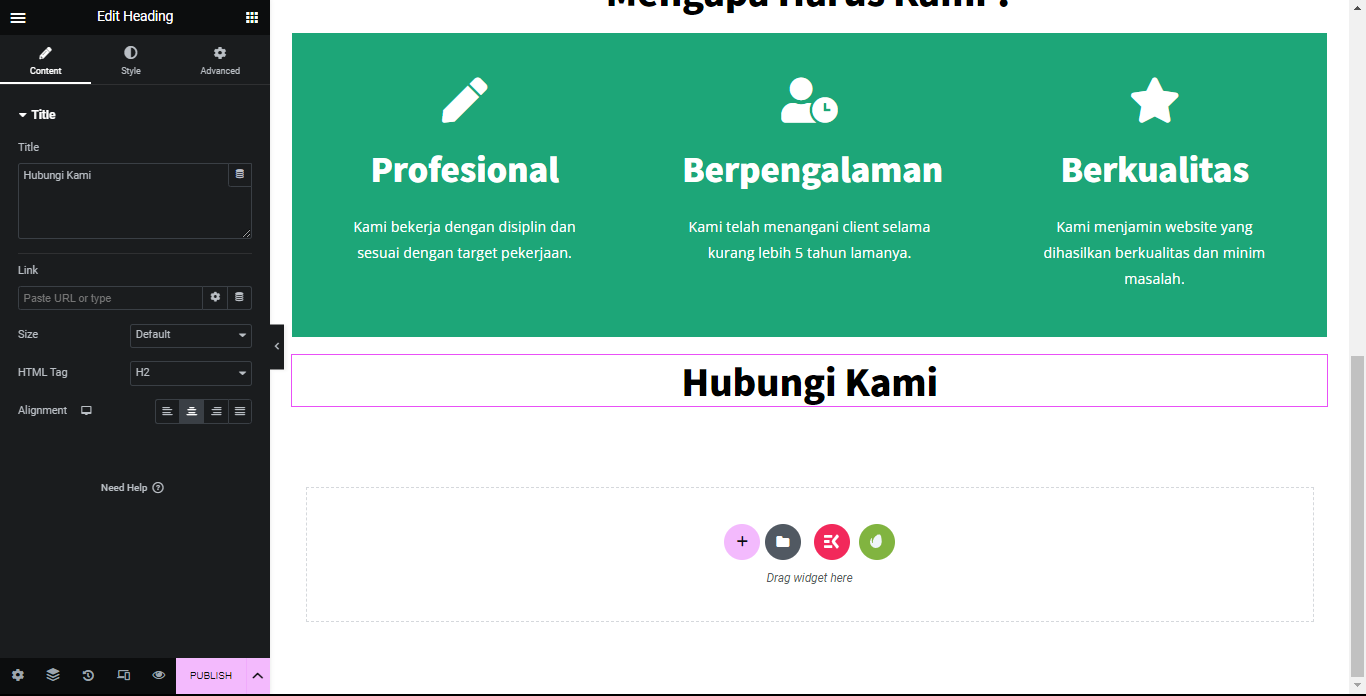
9. Selanjutnya, buat section baru di bawahnya untuk bagian Hubungi Kami.

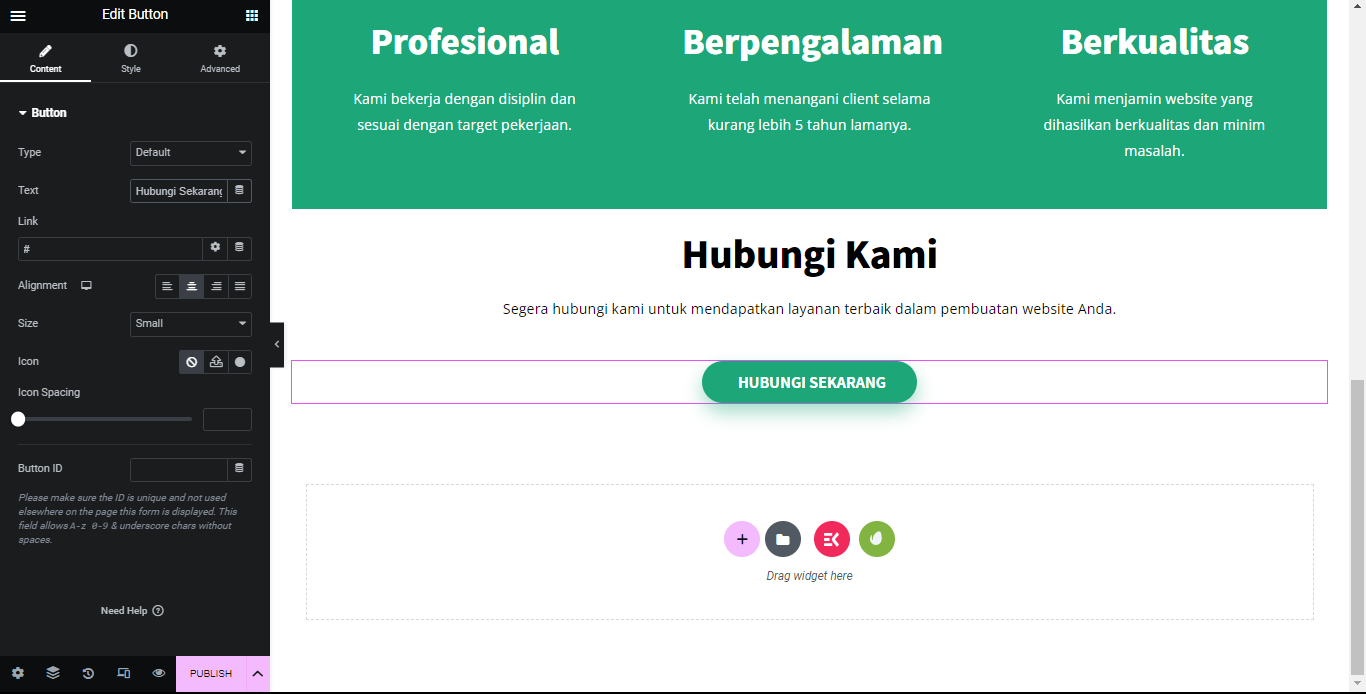
10. Masukkan Judul menggunakan header.

11. Sisipkan text editor di bawah judul tersebut.

12. Tambahkan tombol action untuk langsung terhubung ke nomor perusahaan.

Membuat Footer
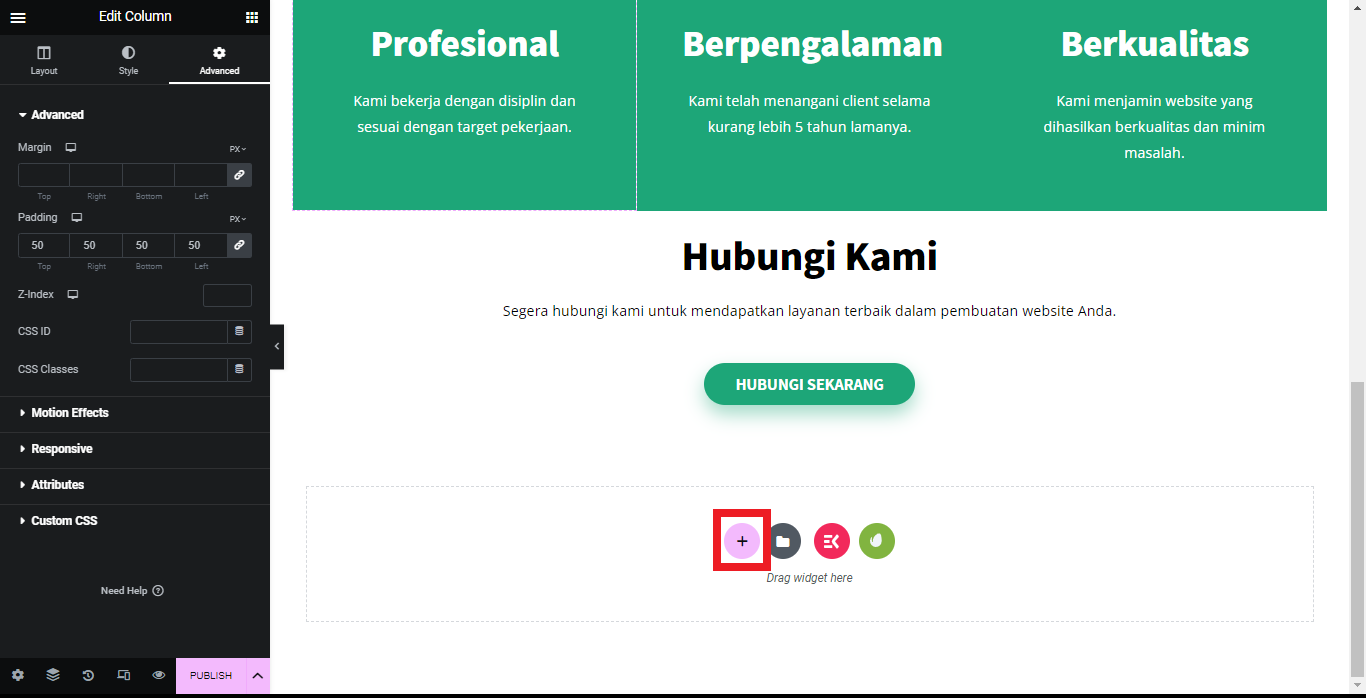
Selanjutnya yang perlu dibuat adalah bagian footer. Isi dari footer bisa bermacam-macam, namun disini kami hanya akan menambahkan kontak dan menu saja.
1. Buat section baru.

2. Ubah warna background section menjadi hijau.

3. Sisipkan Inner Section untuk membagi section menjadi 2 kolom.

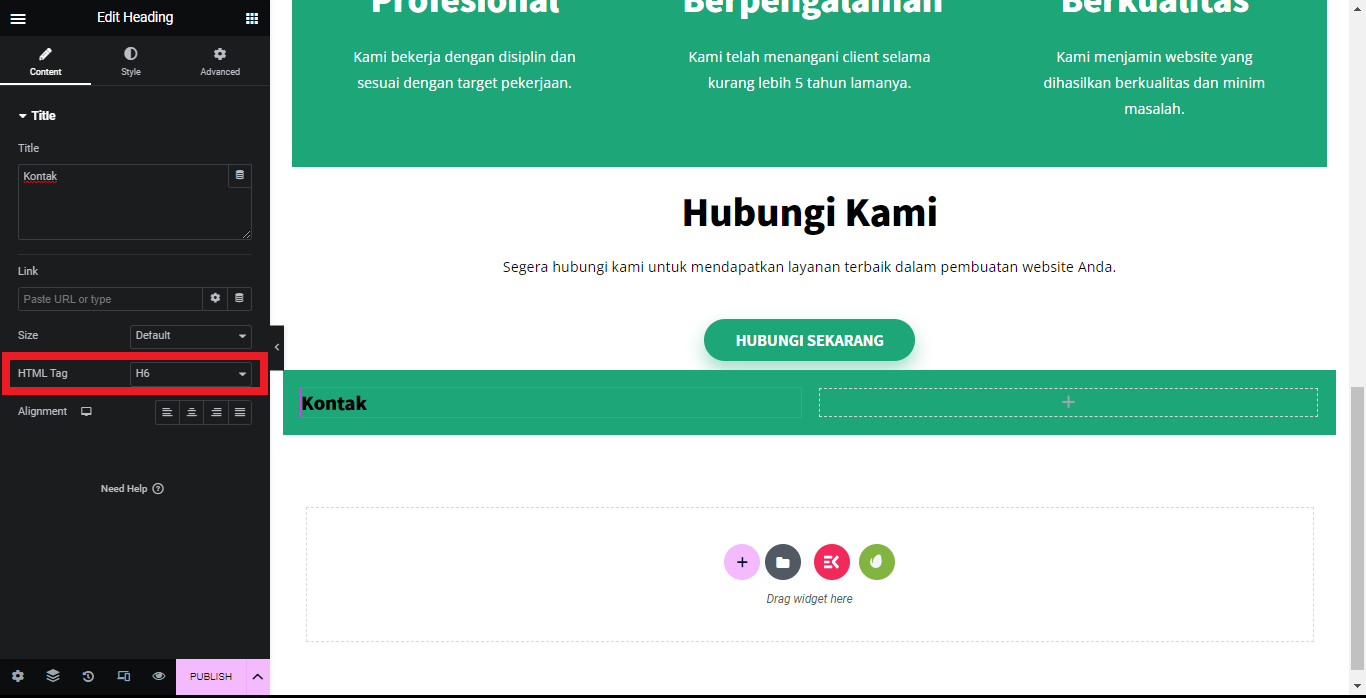
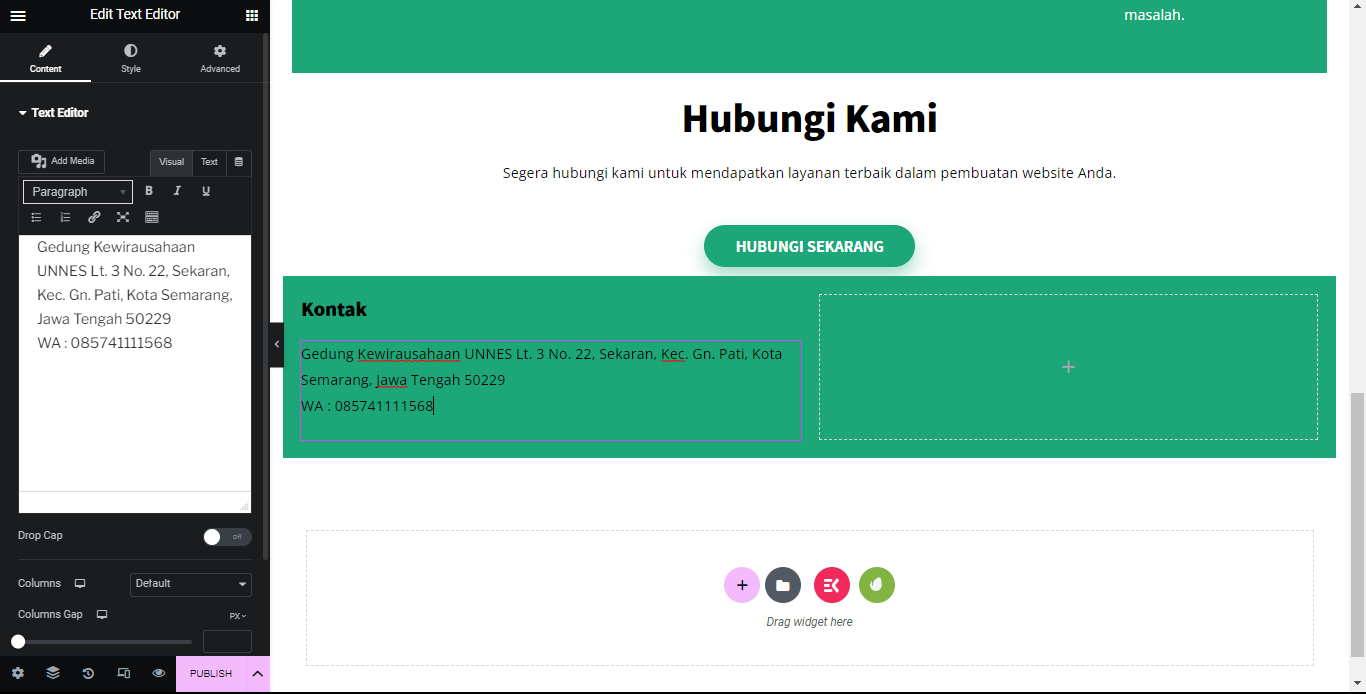
4. Untuk kolom sebelah kiri akan kami buat untuk kontak, sedangkan bagian kanan untuk media sosial. Untuk itu, sisipkan Heading sebagai judul dan Text Editor sebagai deskripsi.


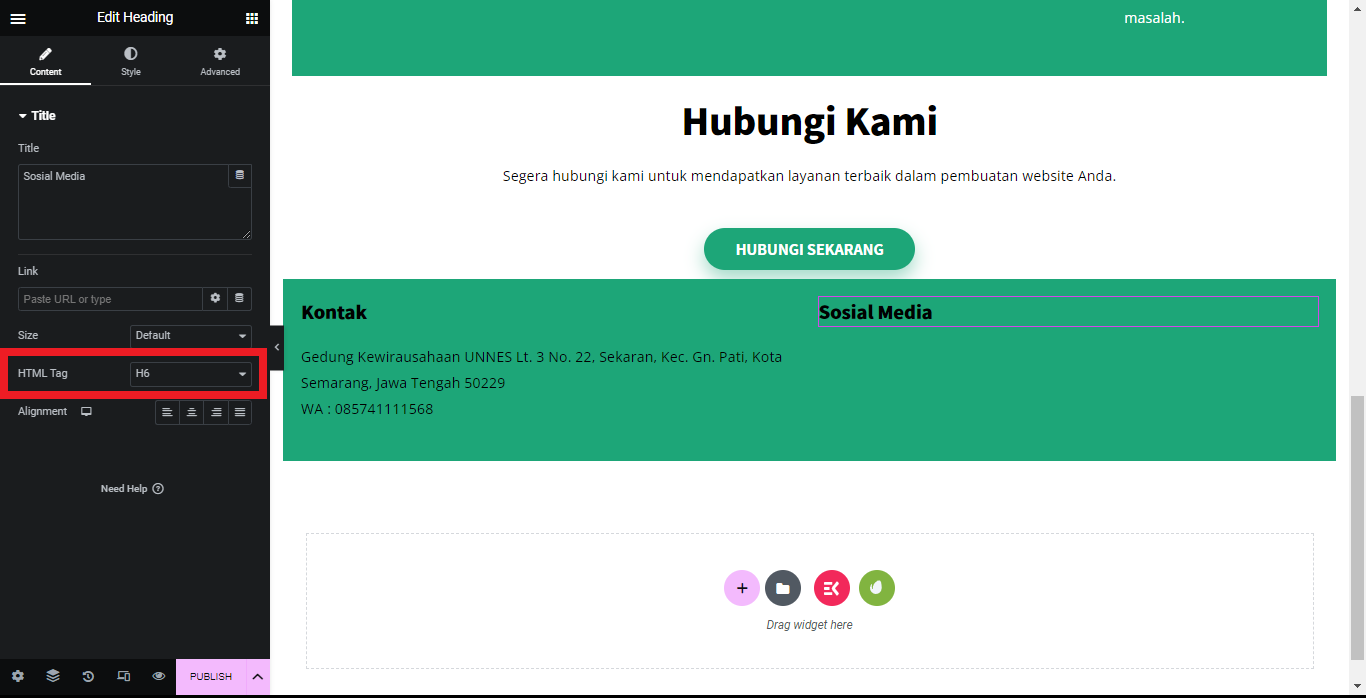
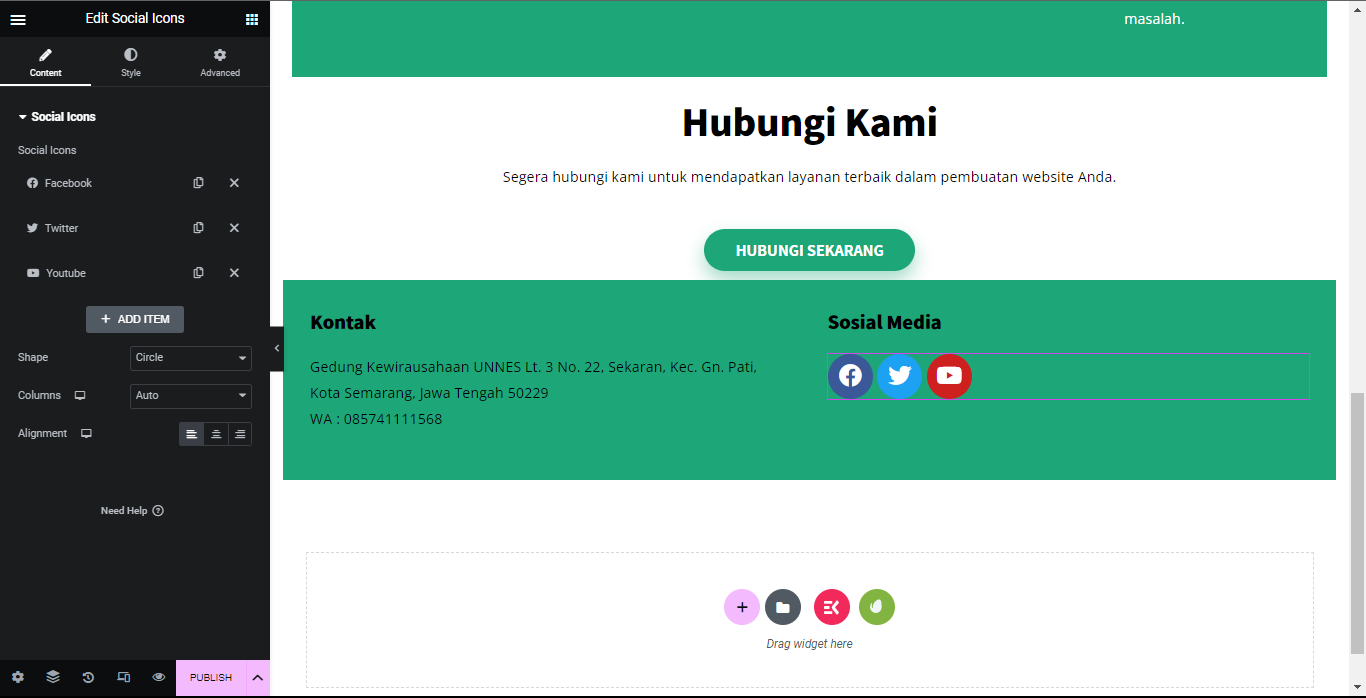
5. Untuk bagian sosial media, gunakan Header untuk membuat judul dan Social Icon untuk menambahkan tampilan sosial media. Silahkan Anda bisa mencantumkan dan mengubah alamat sosial media perusahaan Anda.


Publish Landing Page
Setelah Anda selesai membuat semua bagian dari landing page, selanjutnya Anda dapat melakukan publish supaya halaman tersebut bisa diakses di internet.
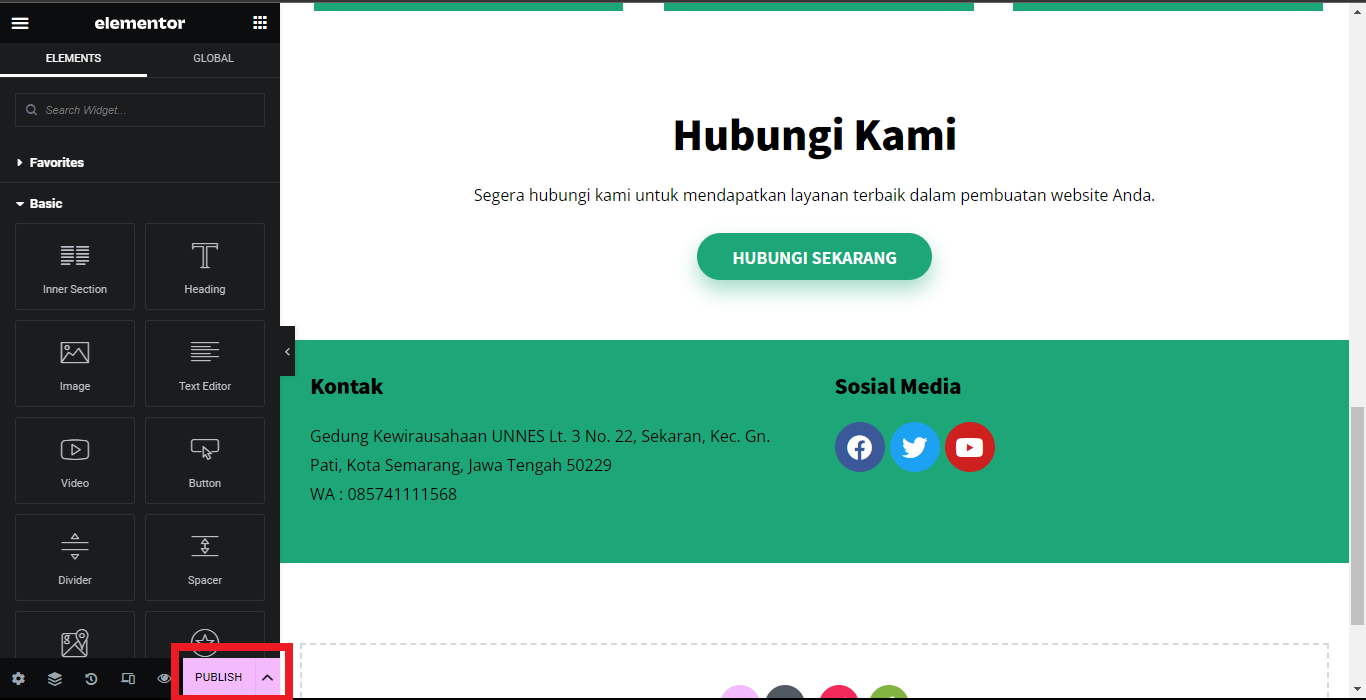
1. Klik tombol publish di pojok kiri bawah.

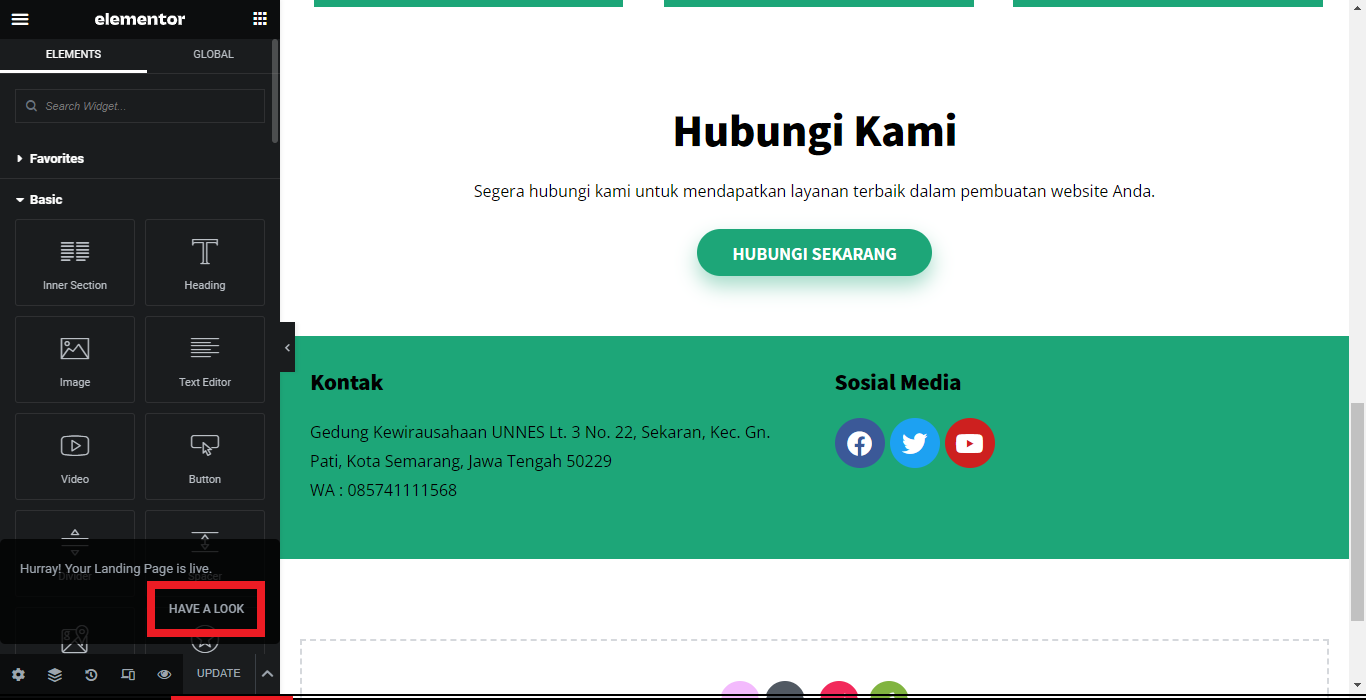
2. Selanjutnya Anda dapat melihat hasil previewnya dengan menekan tombol Have Look.

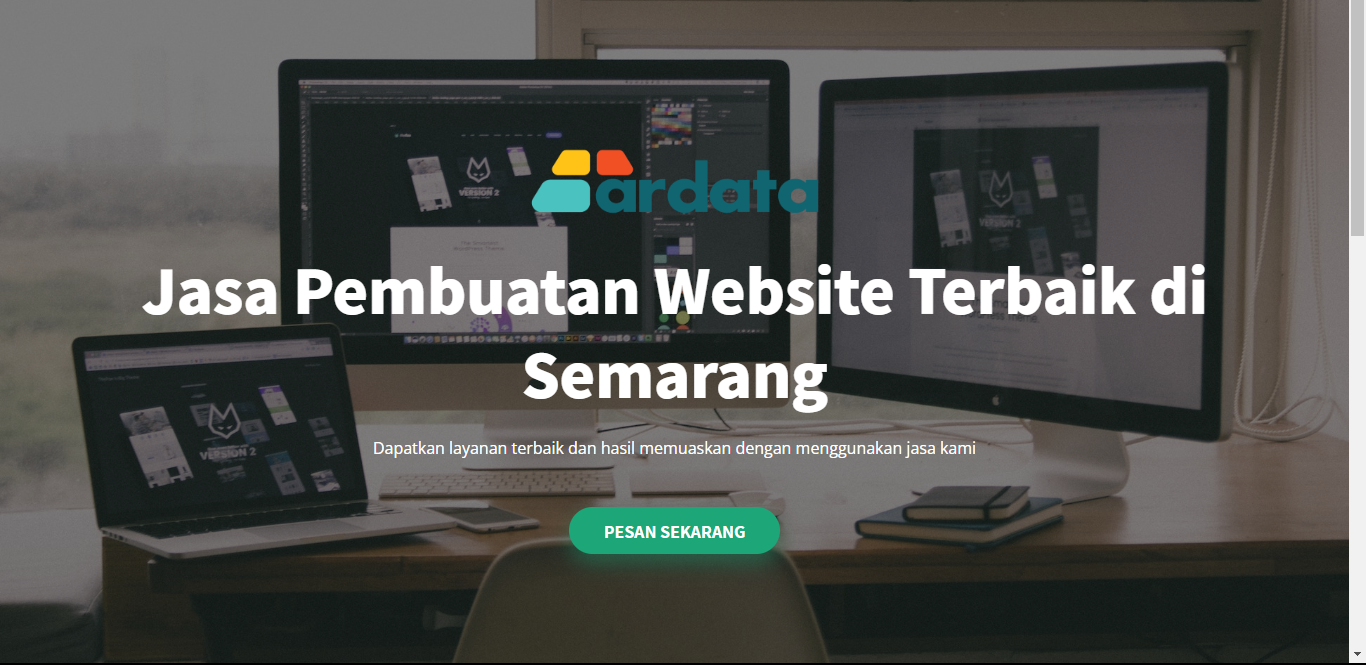
3. Selamat, website landing page yang Anda buat telah selesai. Anda bisa mengkreasikan website Anda sendiri sesuai dengan keinginan Anda.

Membuat Copywriting Landing Page yang tepat
Saat mempromosikan jasa atau produk melalui landing page, Copywriting yang efektif sangat penting. Mengikuti prinsip Google EEAT (Expertise, Authoritativeness, Trustworthiness), kami akan memberikan panduan langkah demi langkah untuk menciptakan copywriting yang kuat, mampu menarik perhatian pengunjung, dan meningkatkan konversi.
-
Memahami Tujuan dan Target Audiens
Sebelum Anda mulai menulis, penting untuk memahami tujuan landing page Anda dan audiens target. Apa yang ingin Anda capai dengan halaman ini? Siapa target demografis yang ingin Anda jangkau? Dengan pemahaman yang mendalam tentang audiens Anda, Anda dapat menyesuaikan pesan dan bahasa yang tepat untuk menarik minat mereka.
Contoh: “Anda telah meluncurkan jasa desain grafis yang inovatif dan ingin menarik perhatian bisnis kecil dan menengah yang membutuhkan desain yang menonjol. Dengan pemahaman yang jelas tentang audiens ini, Anda dapat menghasilkan copywriting yang mengkomunikasikan manfaat yang relevan dan memikat bagi mereka.”
-
Menarik Perhatian Pengunjung dengan Headline yang Kuat
Judul yang menarik adalah kunci untuk memikat pengunjung. Buat judul yang ringkas, tetapi menarik perhatian dan menjelaskan manfaat yang akan diperoleh pengunjung.
Contoh: “Buat Impresi Tak Terlupakan dengan Desain Grafis yang Inovatif untuk Bisnis Anda!”
-
Menyampaikan Nilai Unik Produk Anda
Dalam pengenalan, gambarkan nilai unik dari jasa Anda. Berikan informasi yang relevan tentang solusi yang ditawarkan dan manfaat yang akan diterima pengunjung.
Contoh: “Anda menginginkan desain grafis yang tidak hanya menarik perhatian, tetapi juga membangun citra bisnis yang profesional dan unik. Dengan jasa desain grafis kami, Anda akan mendapatkan desain yang mencerminkan identitas merek Anda dan meningkatkan daya tarik visual Anda.”
-
Mengomunikasikan Keunggulan dan Manfaat Produk Anda
Jelaskan keunggulan dan manfaat dari jasa Anda. Gambarkan bagaimana jasa Anda dapat memecahkan masalah yang dihadapi pengunjung dan memberikan solusi yang mereka butuhkan.
Contoh: “Kami mengerti bahwa banyak bisnis kecil dan menengah kesulitan dalam mendapatkan desain grafis yang memenuhi standar tinggi dengan anggaran terbatas. Dengan jasa desain grafis kami, Anda akan mendapatkan solusi yang terjangkau tanpa mengorbankan kualitas. Kami menawarkan paket desain yang sesuai dengan kebutuhan Anda dan dapat disesuaikan dengan anggaran yang dimiliki.”
-
Membangun Kepercayaan dengan Testimoni dan Bukti Review
Sertakan testimonial dari pelanggan yang puas untuk membangun kepercayaan. Tampilkan data atau angka yang mendukung untuk memberikan bukti atas keberhasilan jasa Anda.
Contoh: “Jangan hanya percaya pada kata-kata kami. Dengarkan apa kata pelanggan kami yang telah merasakan manfaat dari jasa desain grafis kami:
- ‘Desain yang luar biasa! Tim mereka sangat responsif dan profesional.’ – Sarah, Pemilik Bisnis Kecil.
- ‘Setelah menggunakan jasa mereka, penjualan saya meningkat 30%. Sangat merekomendasikan!’ – John, Pengusaha Menengah.”
-
Memanfaatkan Call-to-Action yang Menarik
Buatlah call-to-action (CTA) yang menarik dan mengundang pengunjung untuk mengambil tindakan. Pastikan CTA terlihat mencolok dan memberikan insentif yang jelas.
Contoh: “Siap untuk meningkatkan citra merek Anda dengan desain grafis yang menarik? Hubungi kami sekarang untuk konsultasi gratis dan dapatkan penawaran khusus!”
Dengan mengikuti panduan ini, Anda dapat membuat copywriting yang efektif untuk landing page Anda. Ingatlah untuk memahami audiens target Anda, menyoroti keunggulan jasa Anda, dan membangun kepercayaan melalui bukti dan testimonial. Dengan copywriting yang tepat, Anda dapat meningkatkan konversi dan kesuksesan landing page Anda



